
Lyft Business Onboarding
Allow new customers to, on their own, 1) choose the right product 2) learn how to use it 3) set up and begin taking rides. With these goals in mind I set out to create a self service onboarding framework that worked well for Lyft’s three enterprise products and that would also scale to more in the future.

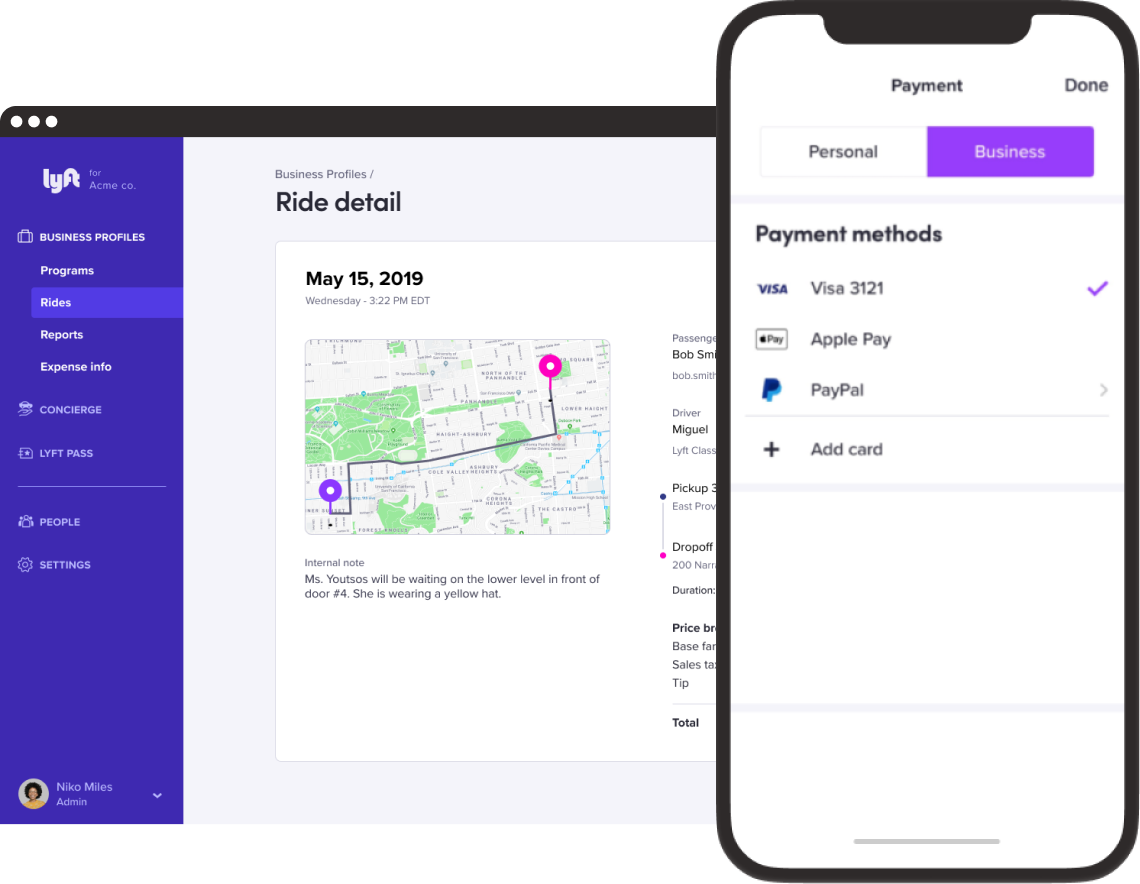
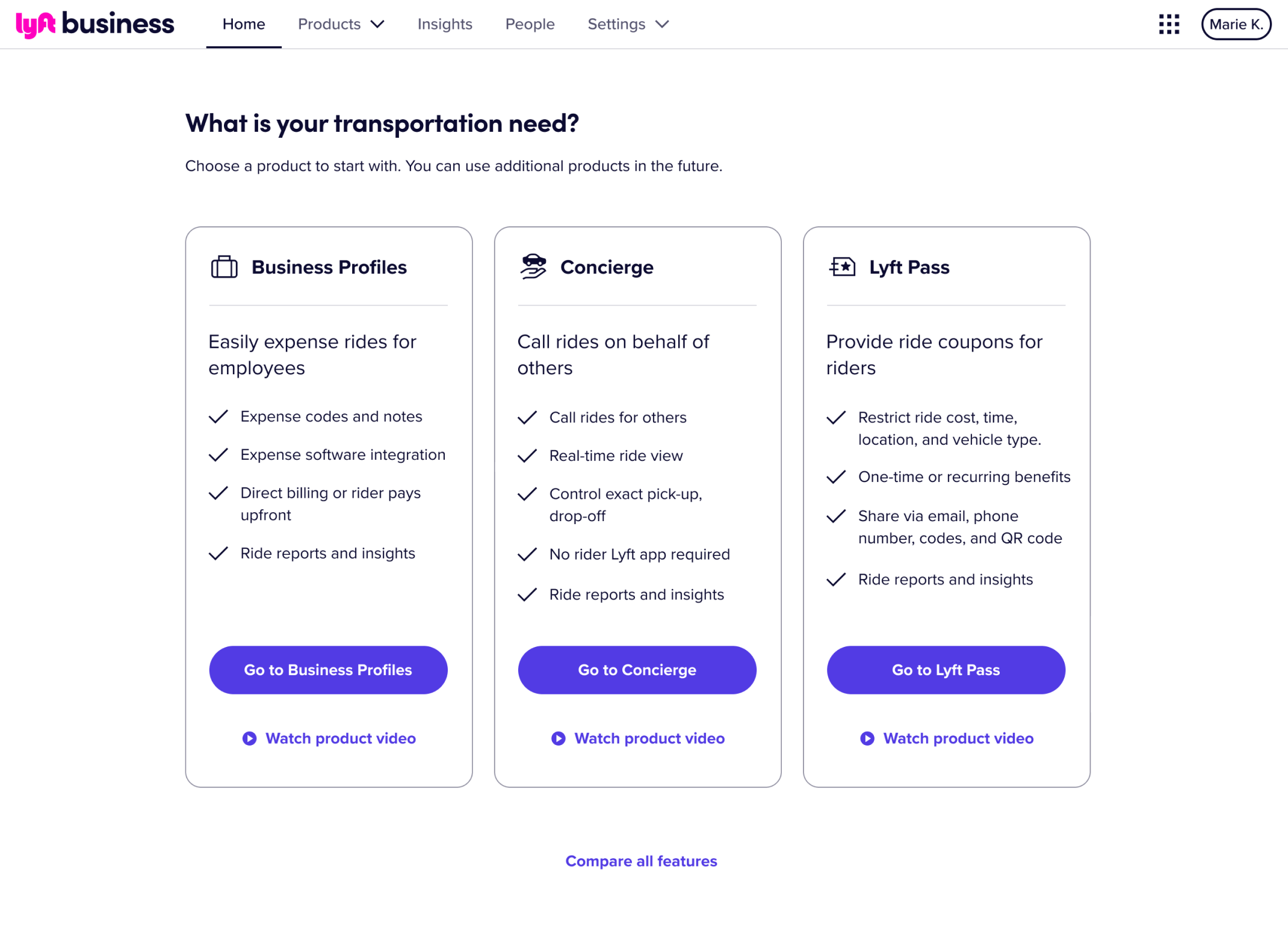
Business Profiles

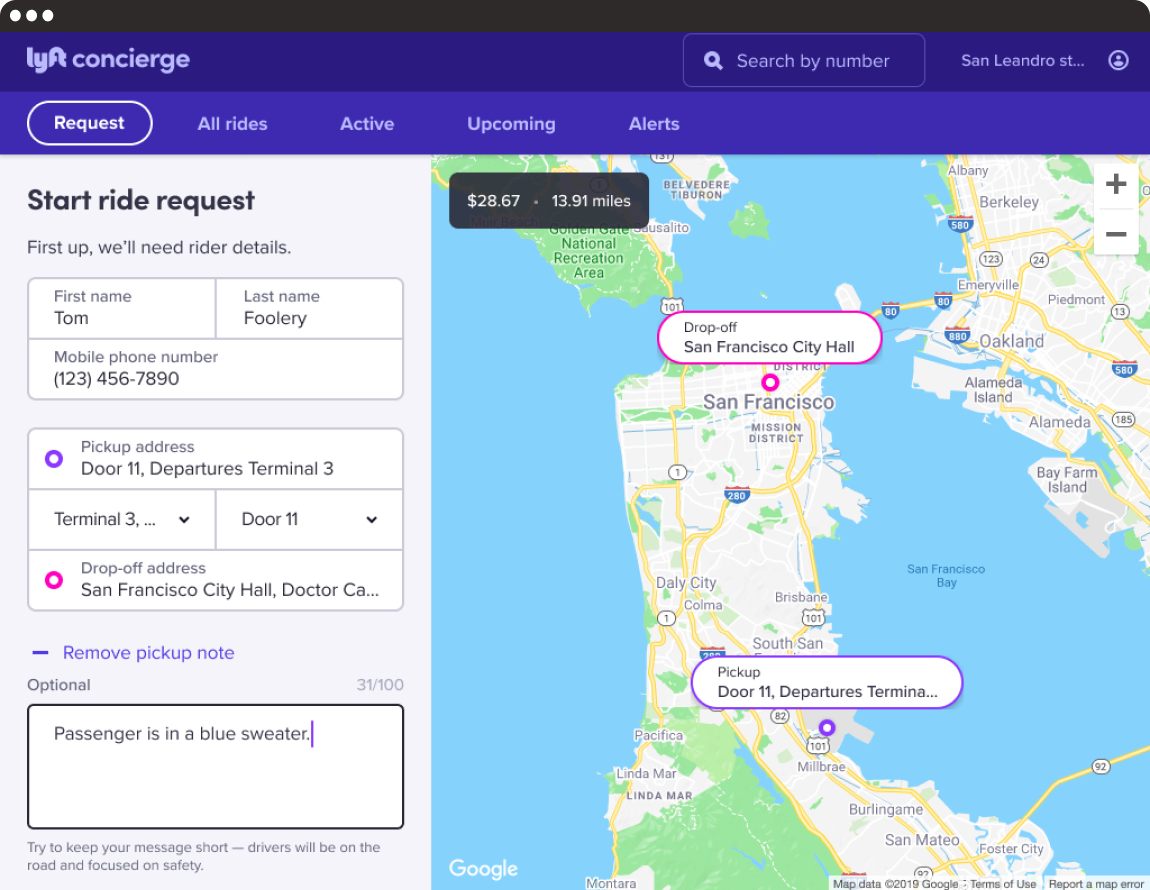
Concierge

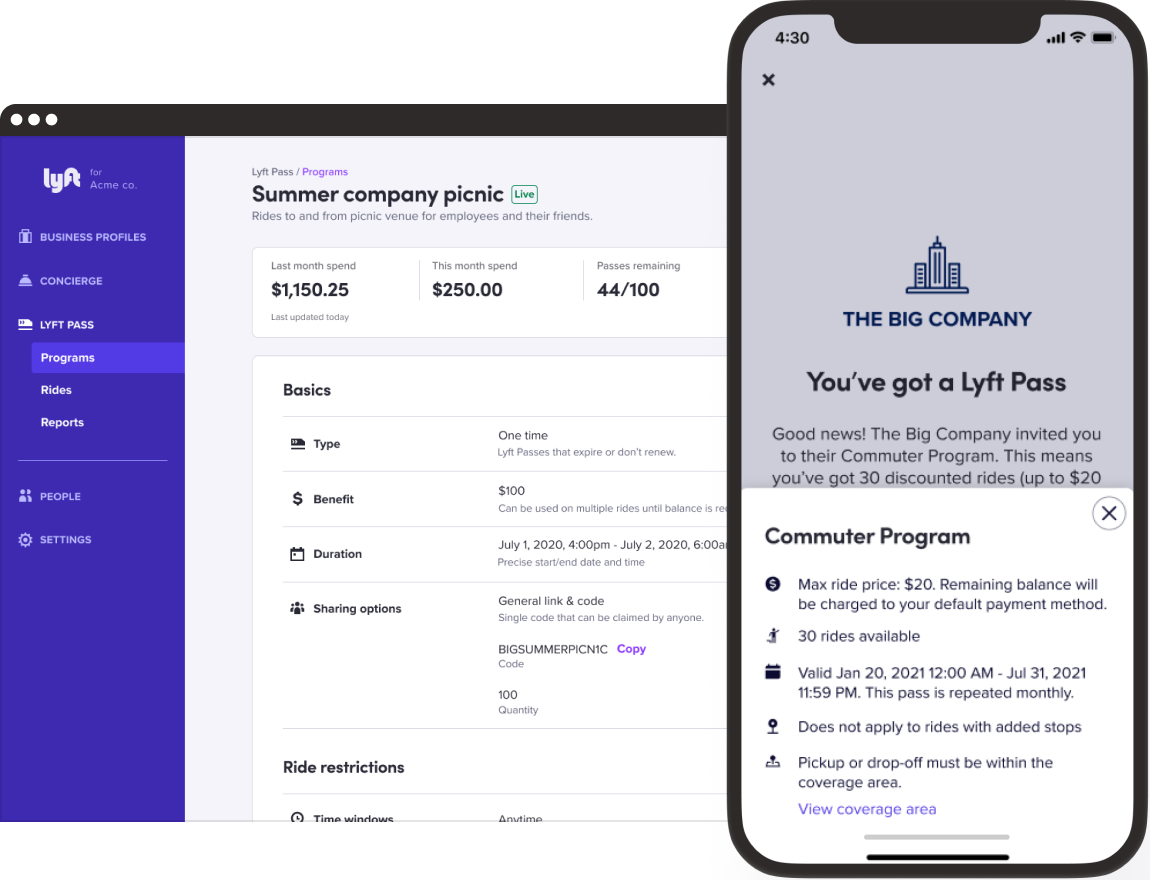
Lyft Pass
Self Service
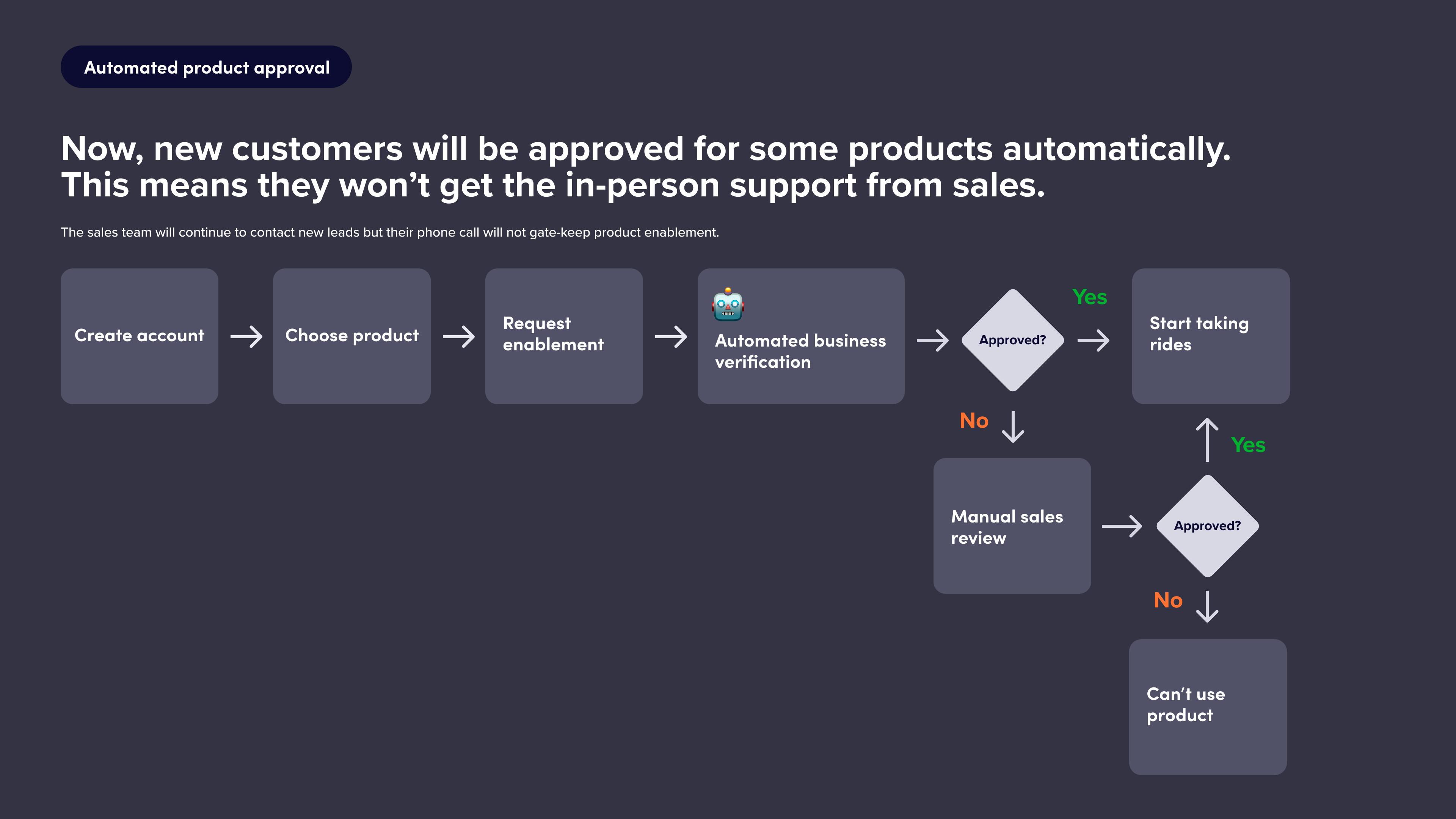
Lyft Business has three main products: Business Profiles, Lyft Pass, and Concierge. Previously the process of onboarding new organizations relied heavily on internal teams manually approving businesses, as well we getting them set up in a high-touch fashion. By introducing more automated processes such as business verification, Lyft hoped to reduce friction and allow new organizations to begin taking rides more quickly.

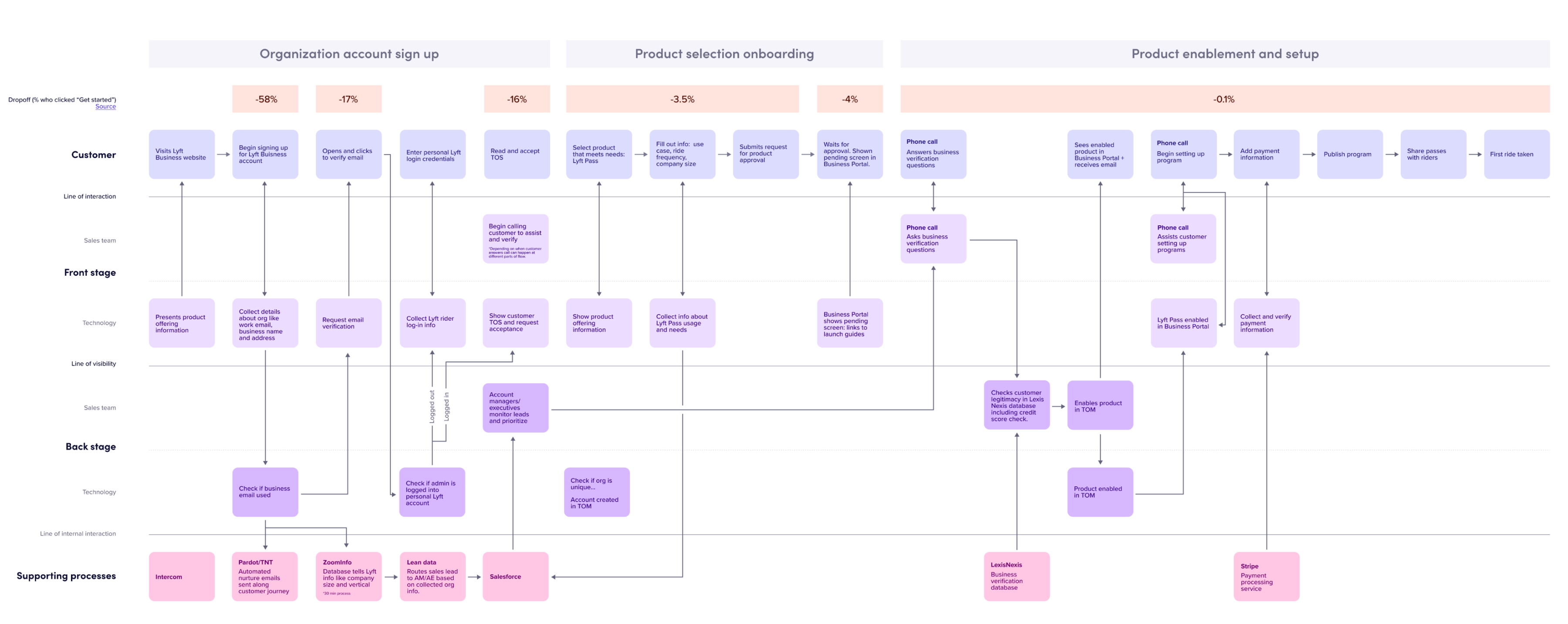
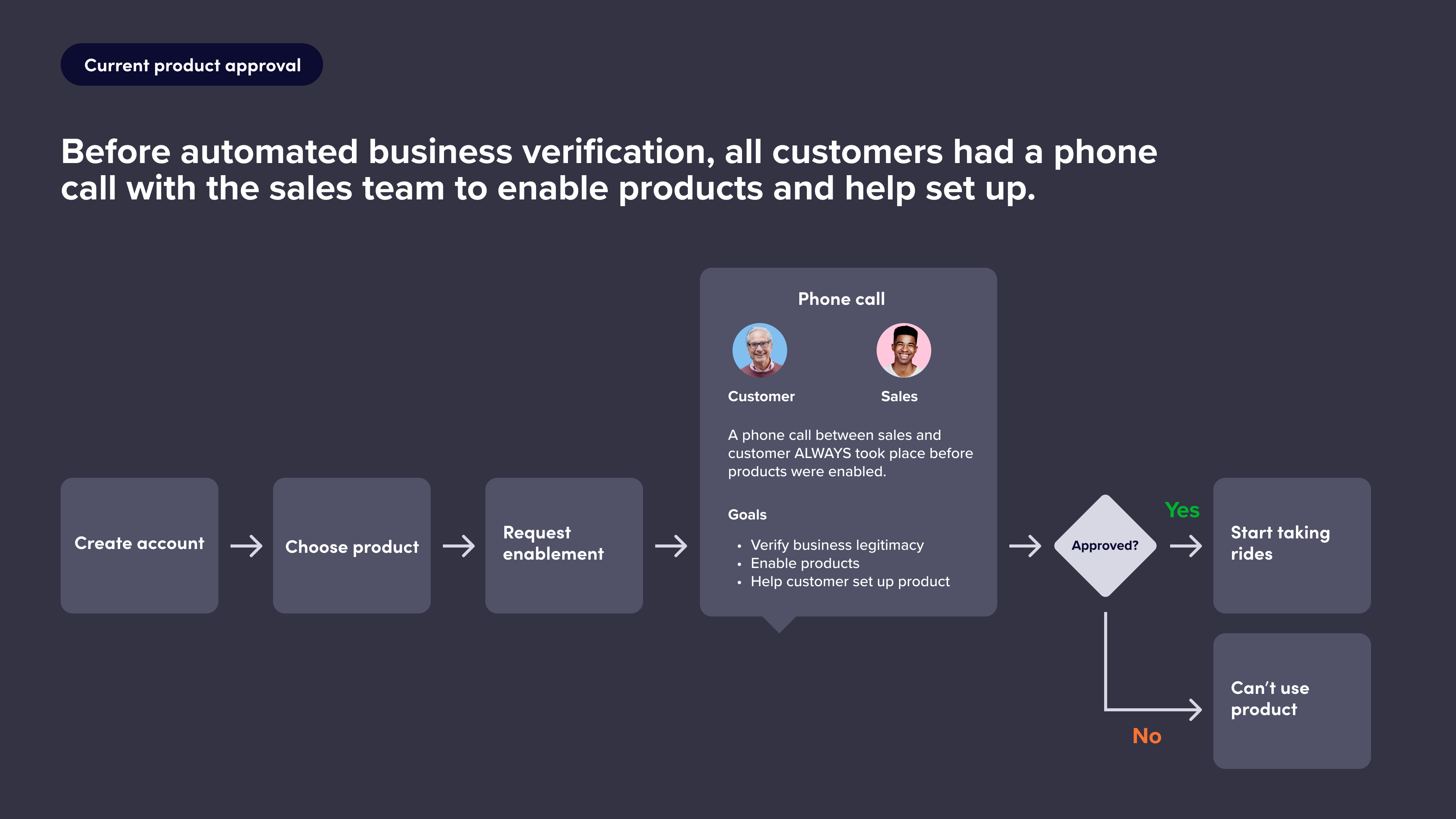
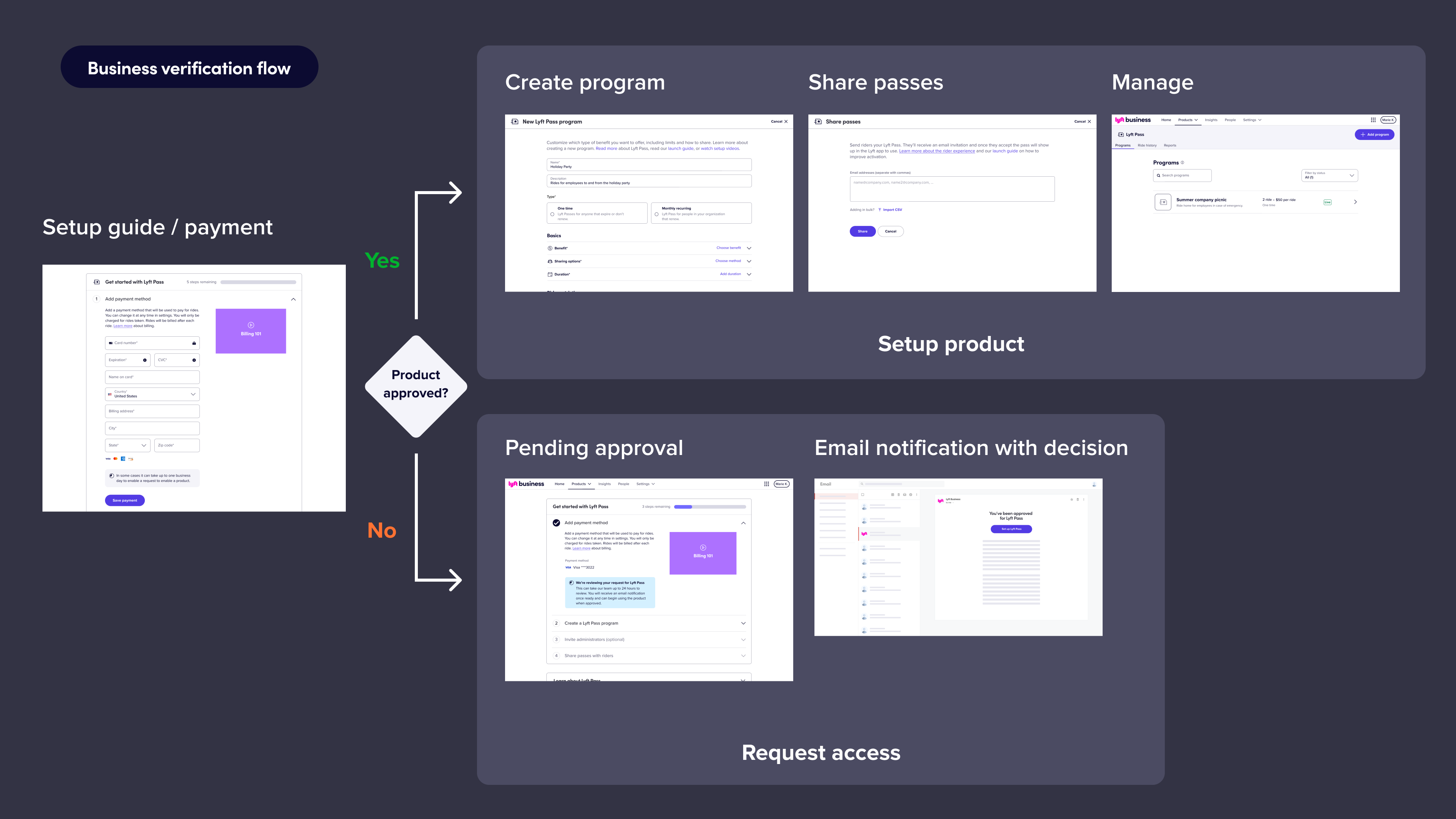
To understand the complete system I created a service blueprint mapping out customer facing journey as well internal processes and touch points for both. One key discovery was that the business verification phone call also doubled as a hand-held onboarding for the customer. By removing the the phone call step we would be removing an essential piece of onboarding and would therefore to need rethink the experience.


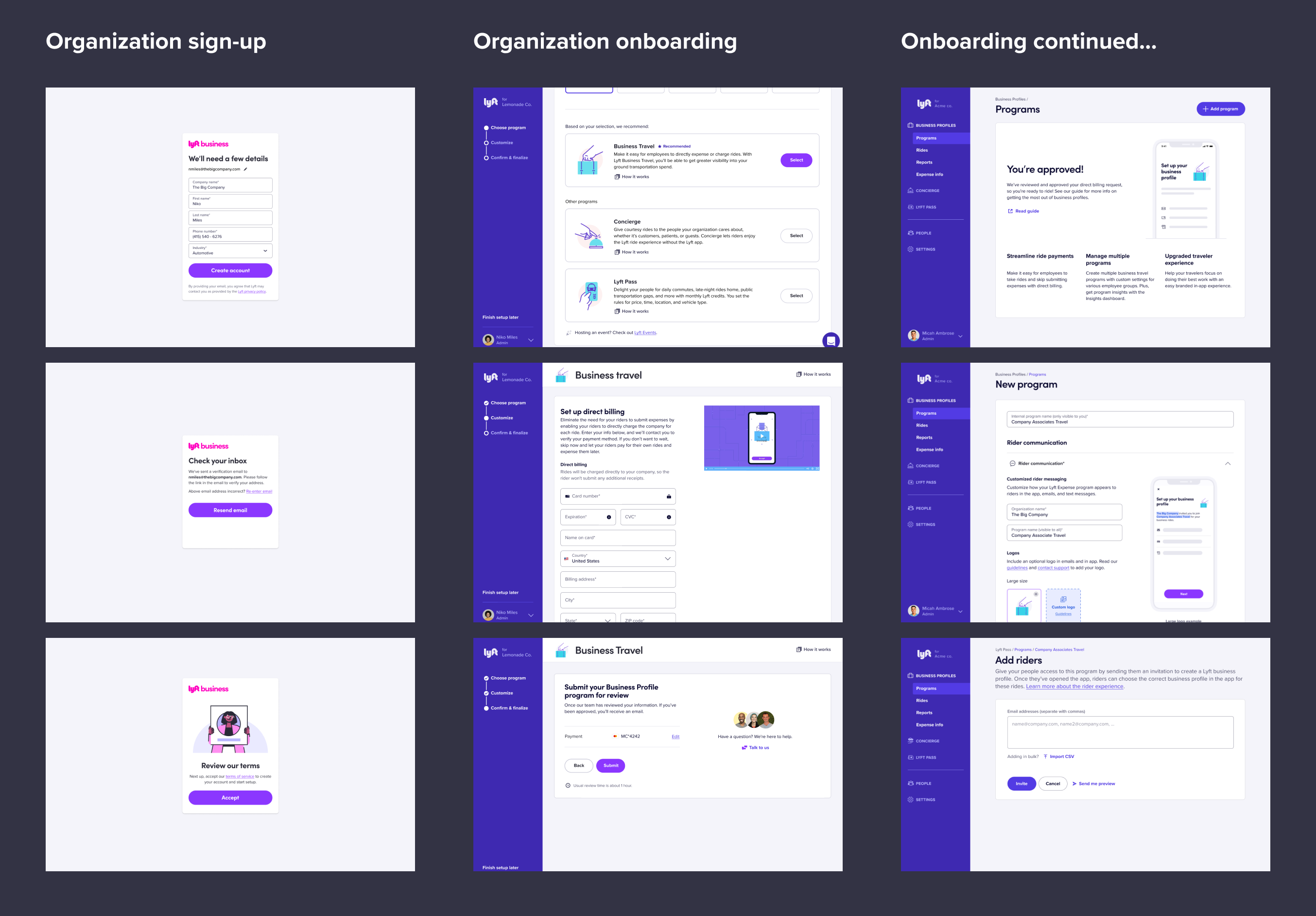
Previous onboarding experience
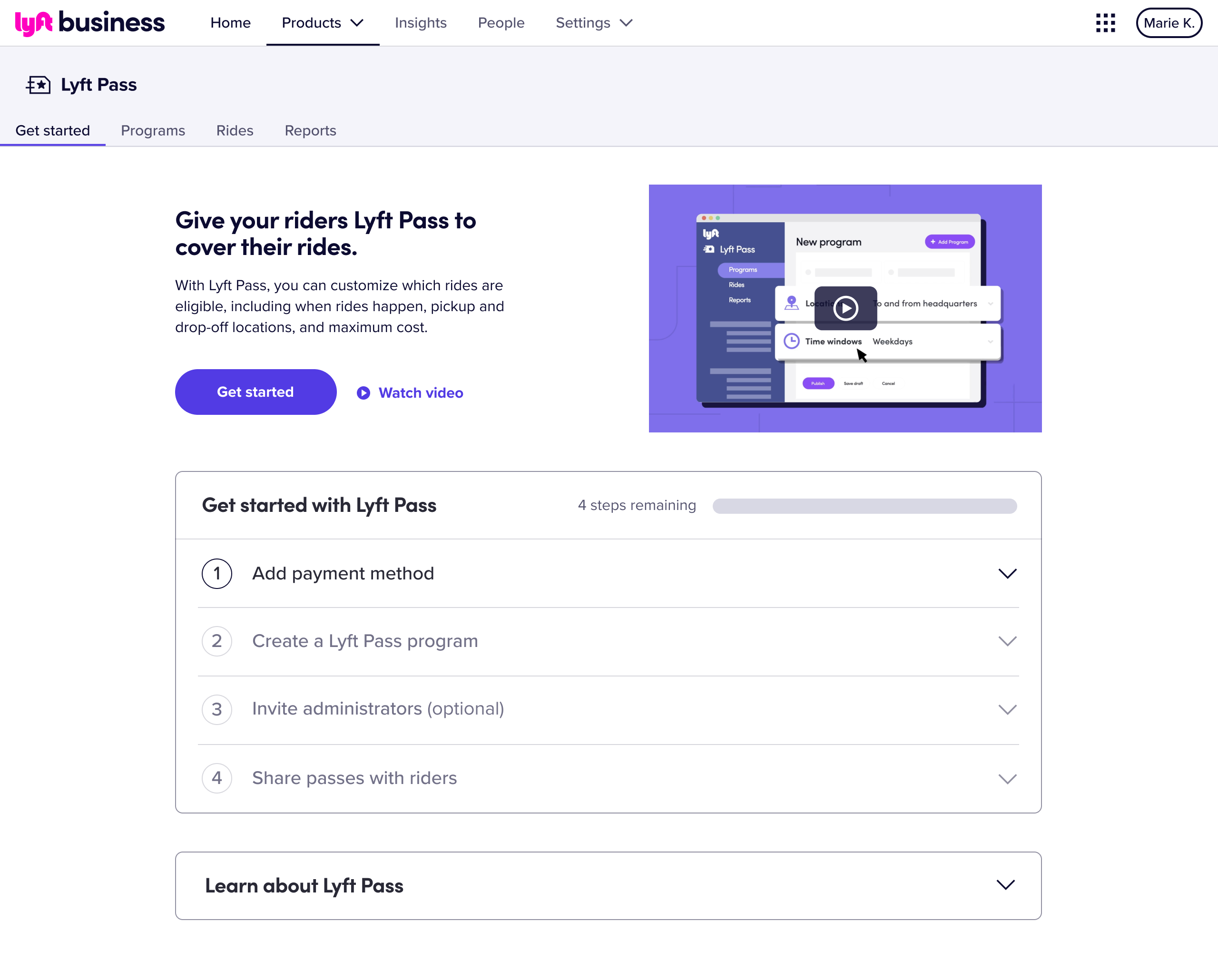
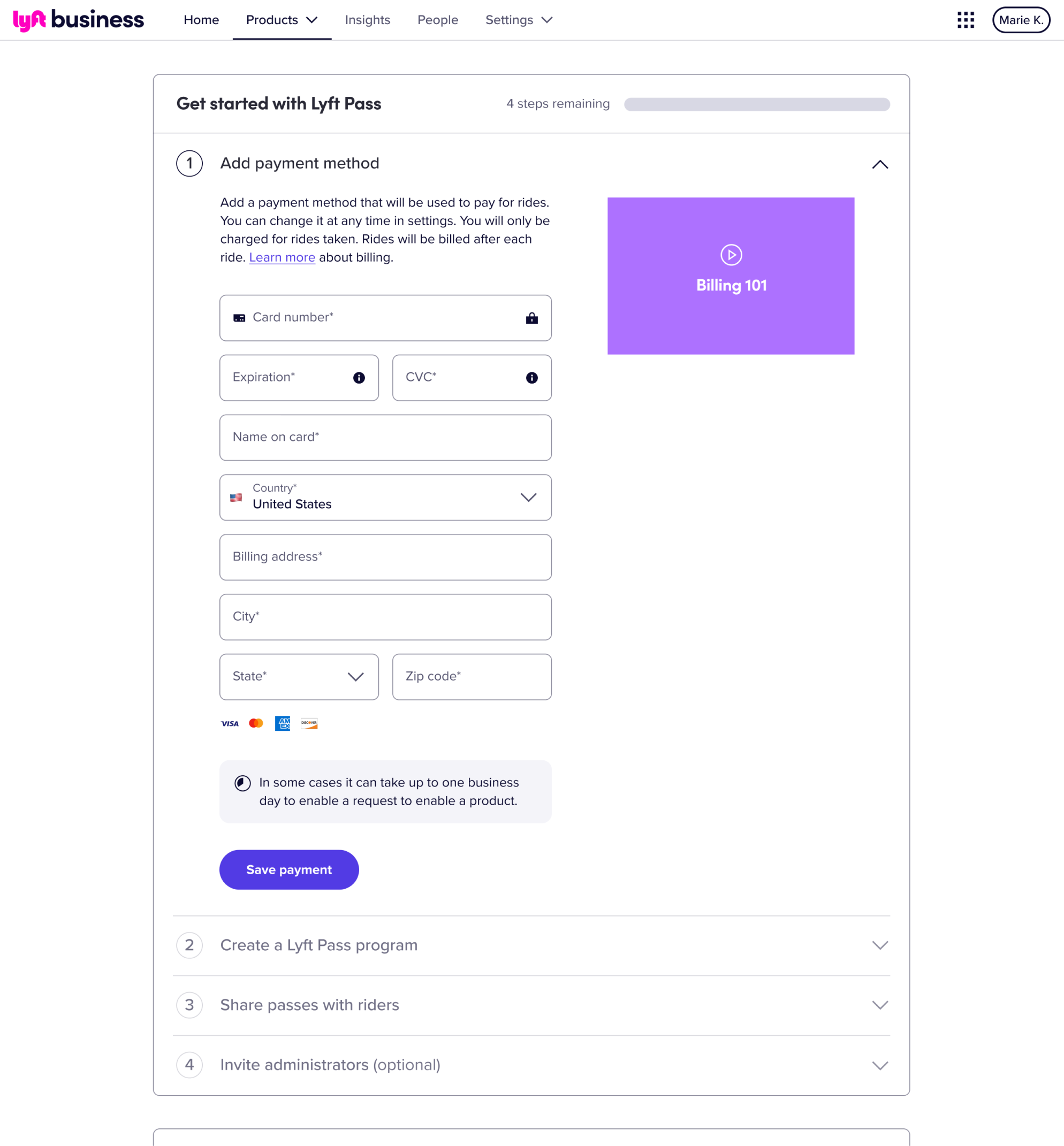
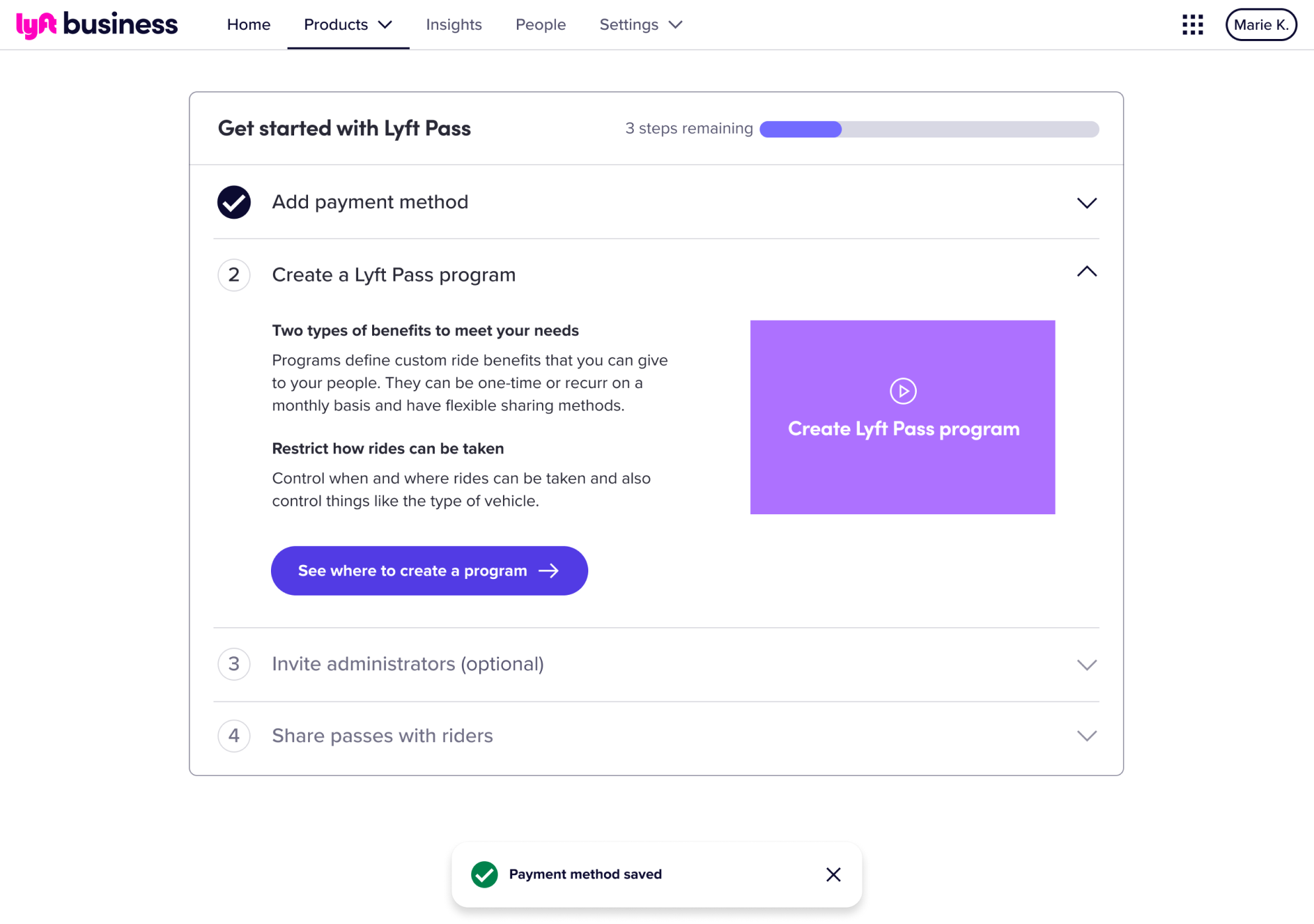
New Lyft Business customers went through three distinct flows before they could start taking rides: 1) Account creation 2) a pseudo onboarding flow where product was chosen, approval requested, and in some cases settings configured 3) once approved begin using the admin portal, finish configuring products, inviting riders and admins, and begin taking rides.

Problems with previous flow
- Proper setup and successful activation (taking first ride) relied almost entirely on a 1:1 conversation with Lyft sales team. Key actions such as moving between admin portal and other products were not understood meaning rides could not be taken.
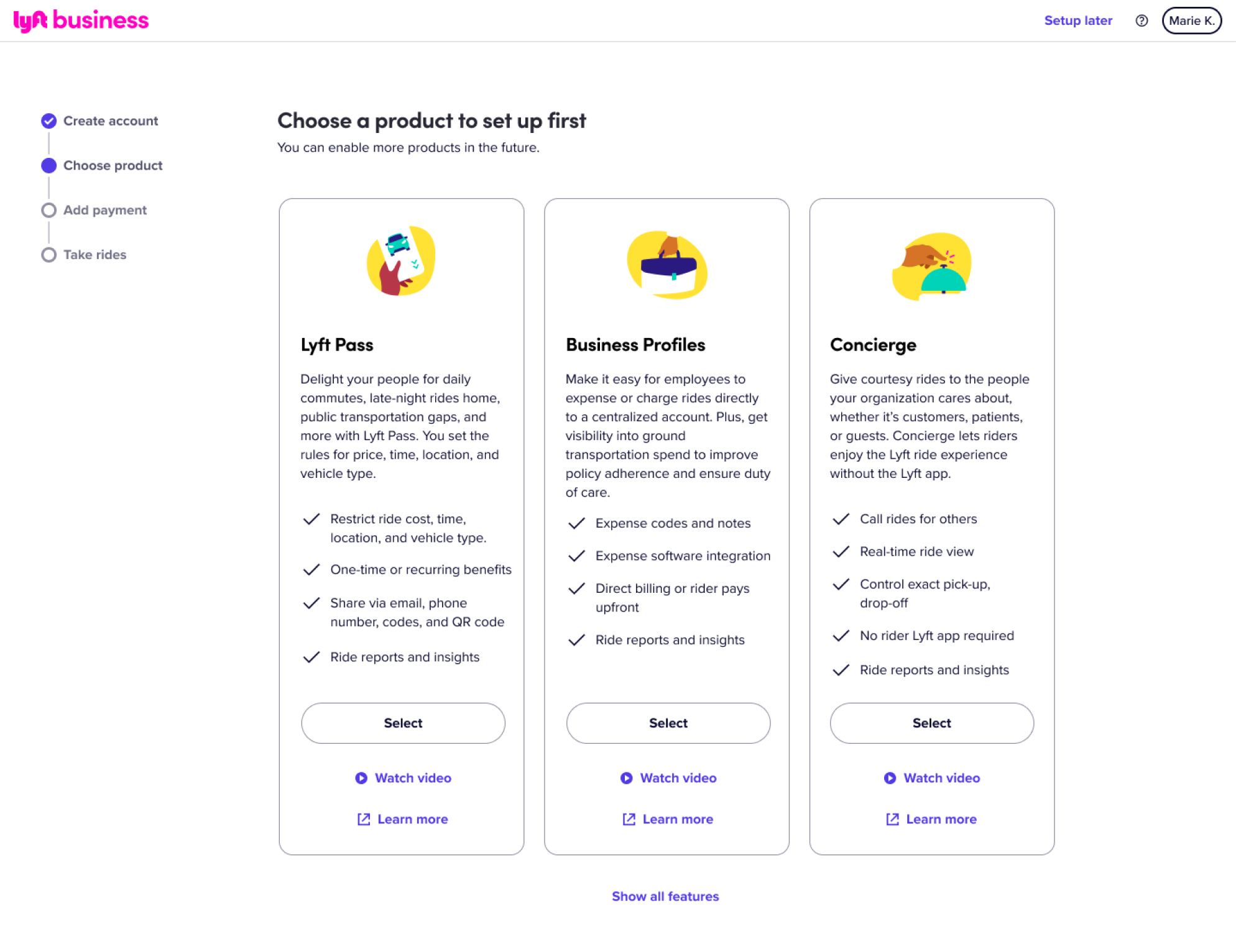
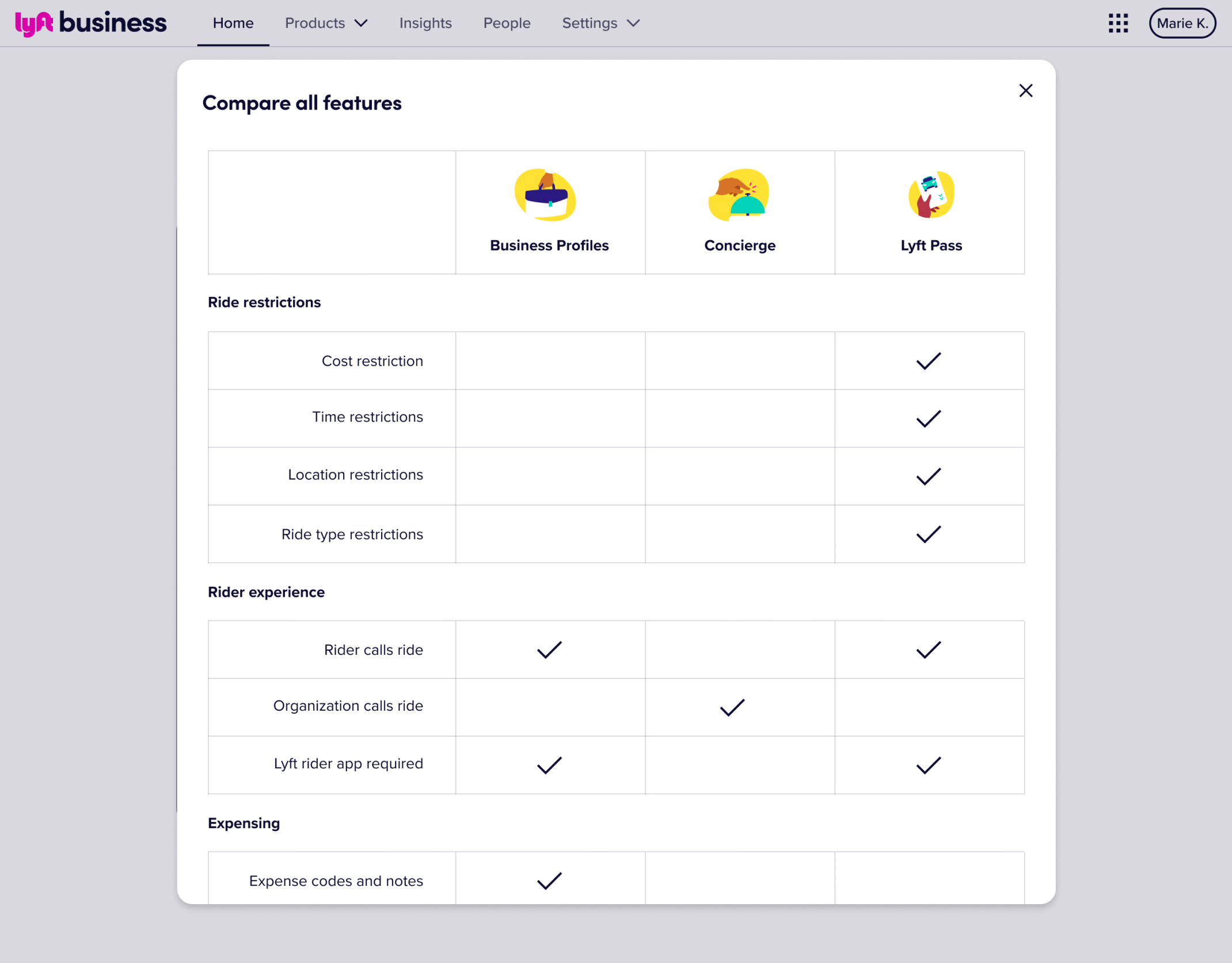
- Choosing the best product for their needs was difficult given product presentation.
- “Onboarding” flow didn’t work well for enabling additional products in the future.
- Sequencing of key steps were inconsistent across different products. For example you could configure settings and queue people to be invited before being approved in one product while in another you would first need approval. This made state management messy and difficult for engineering teams.
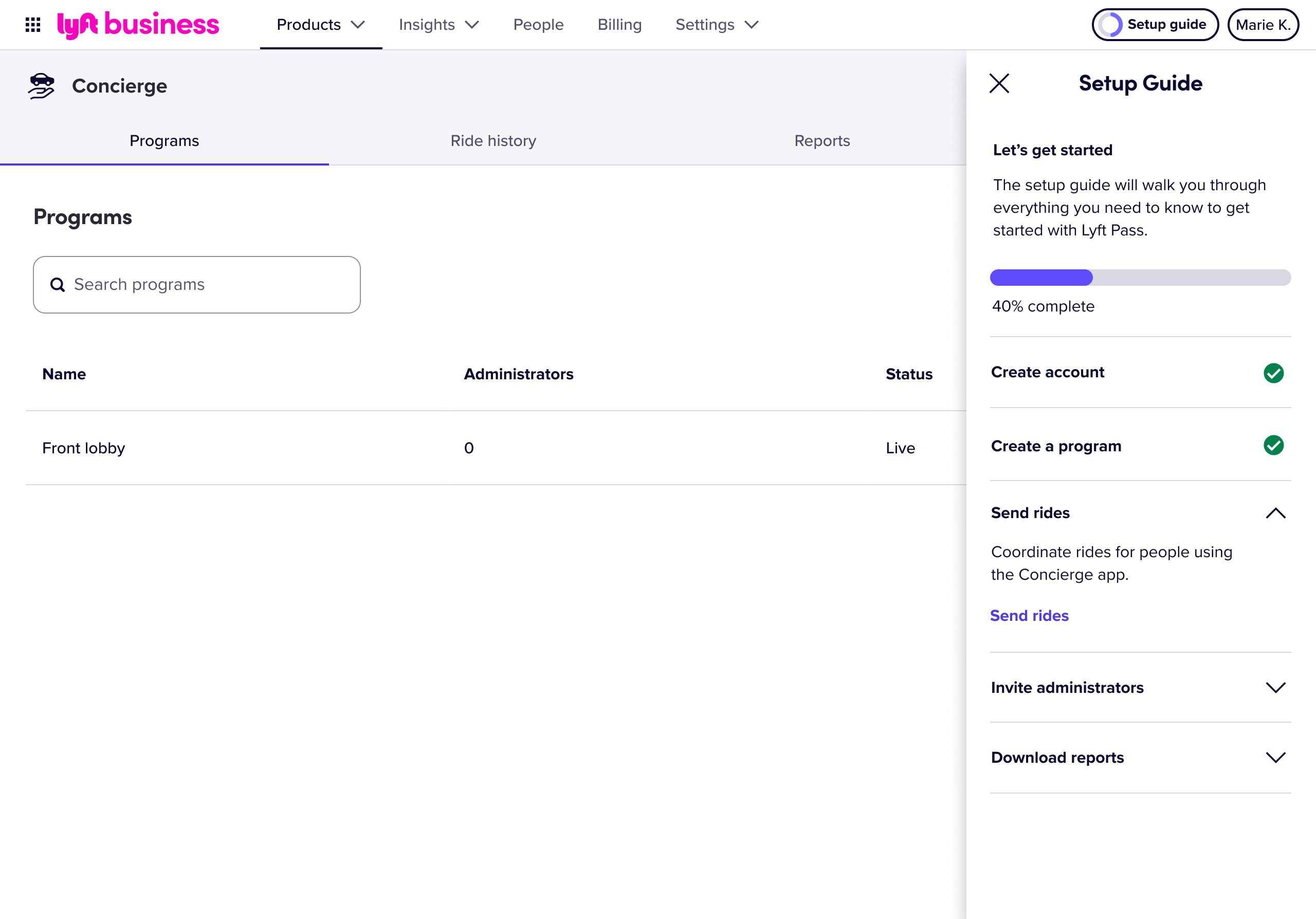
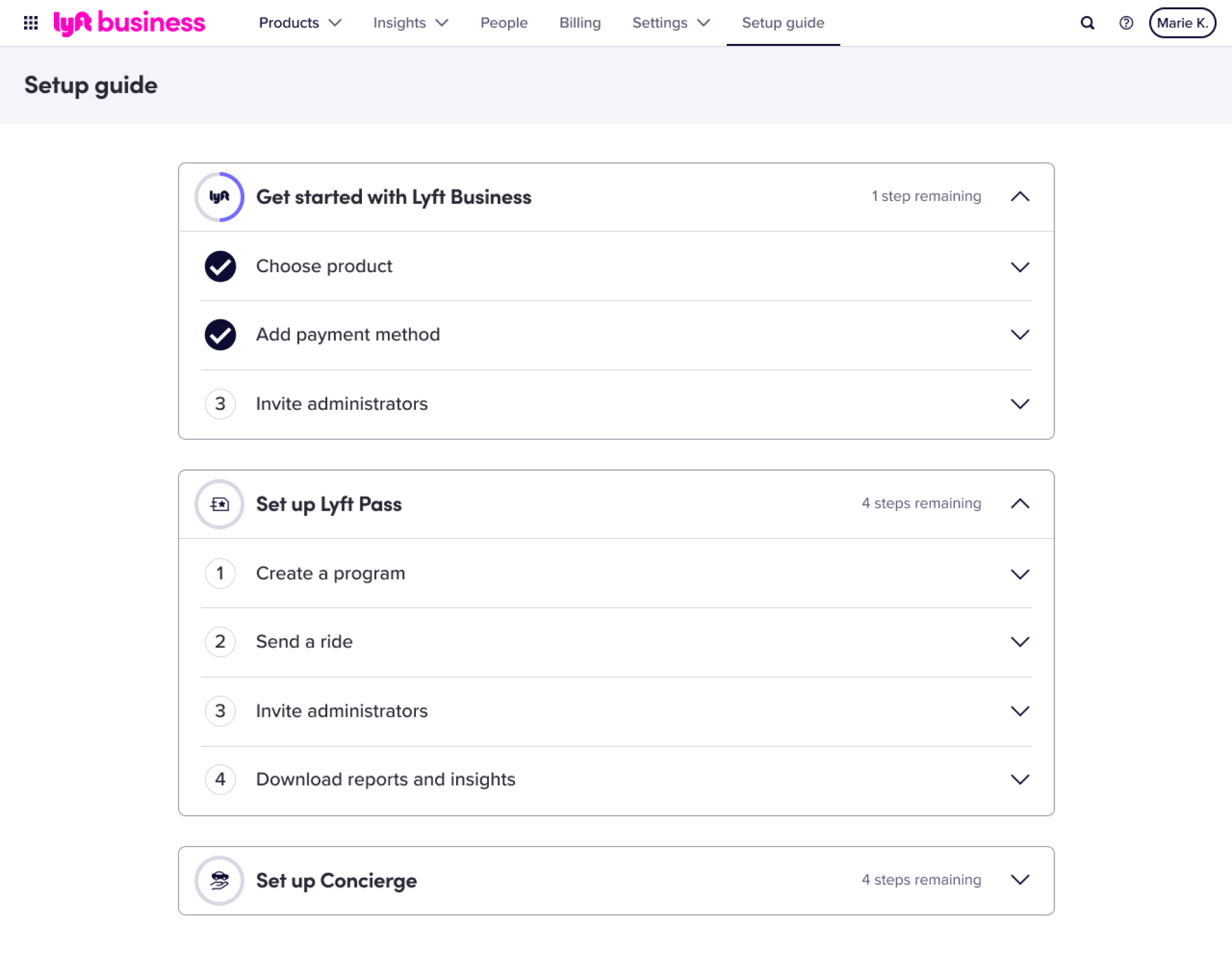
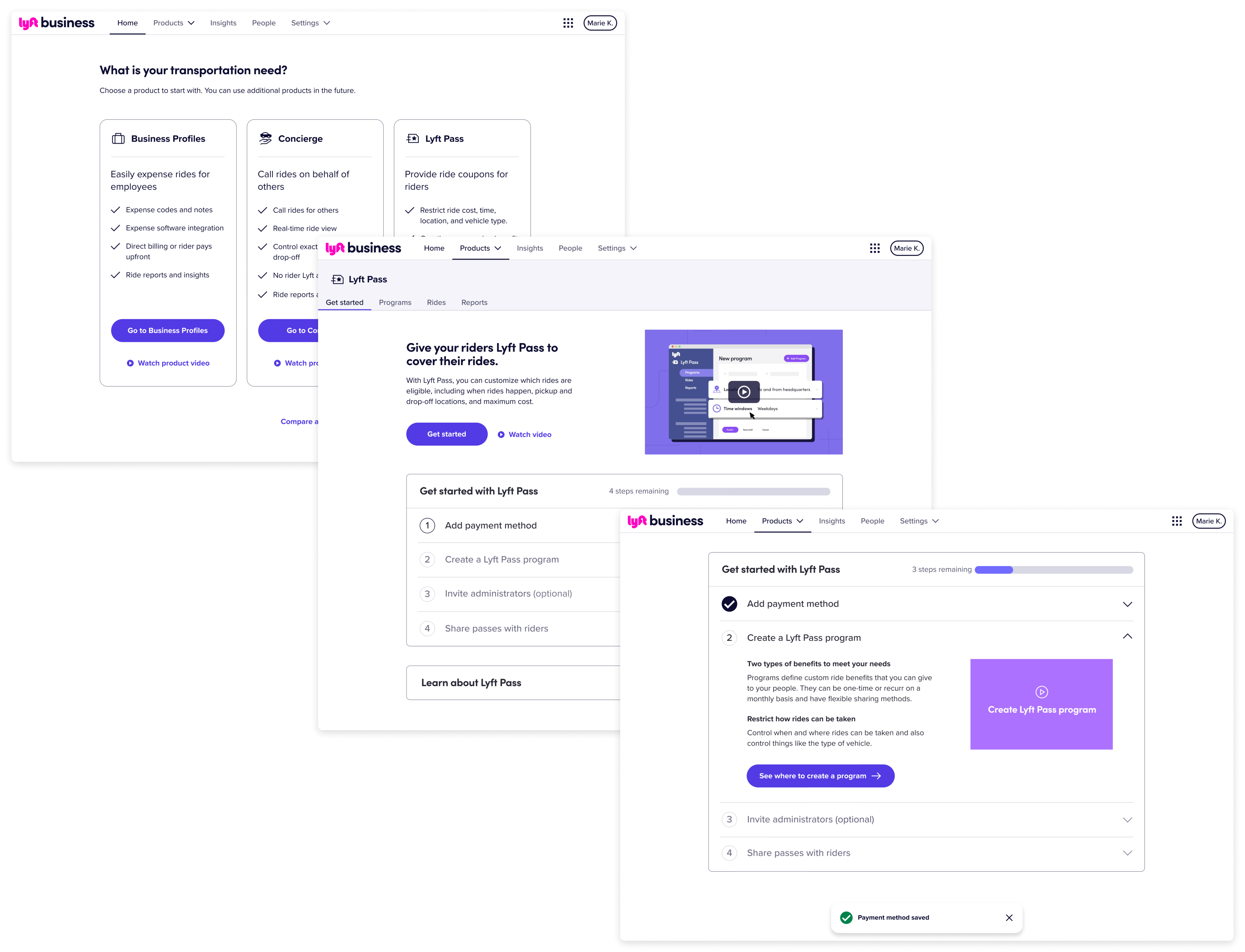
New design approach
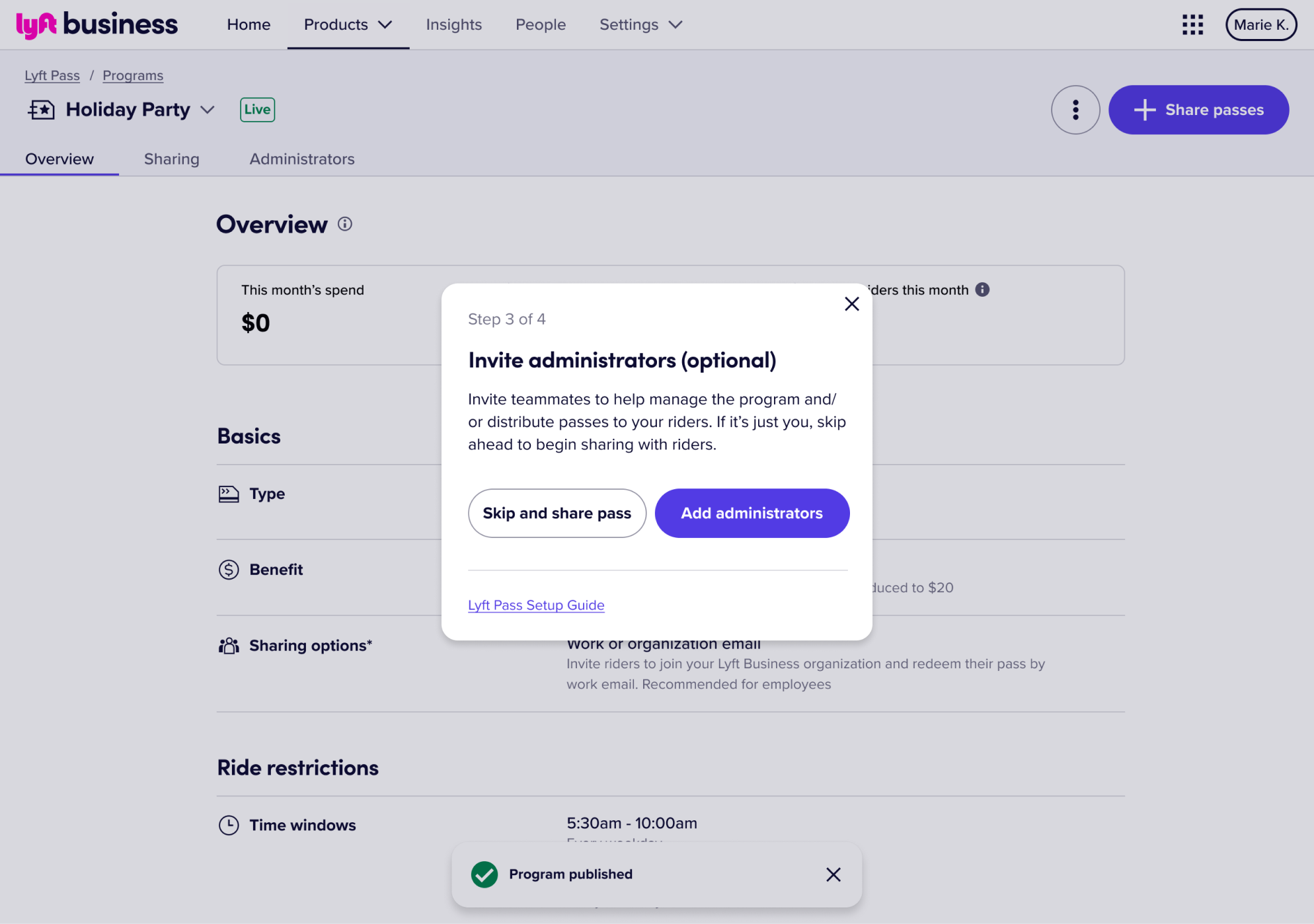
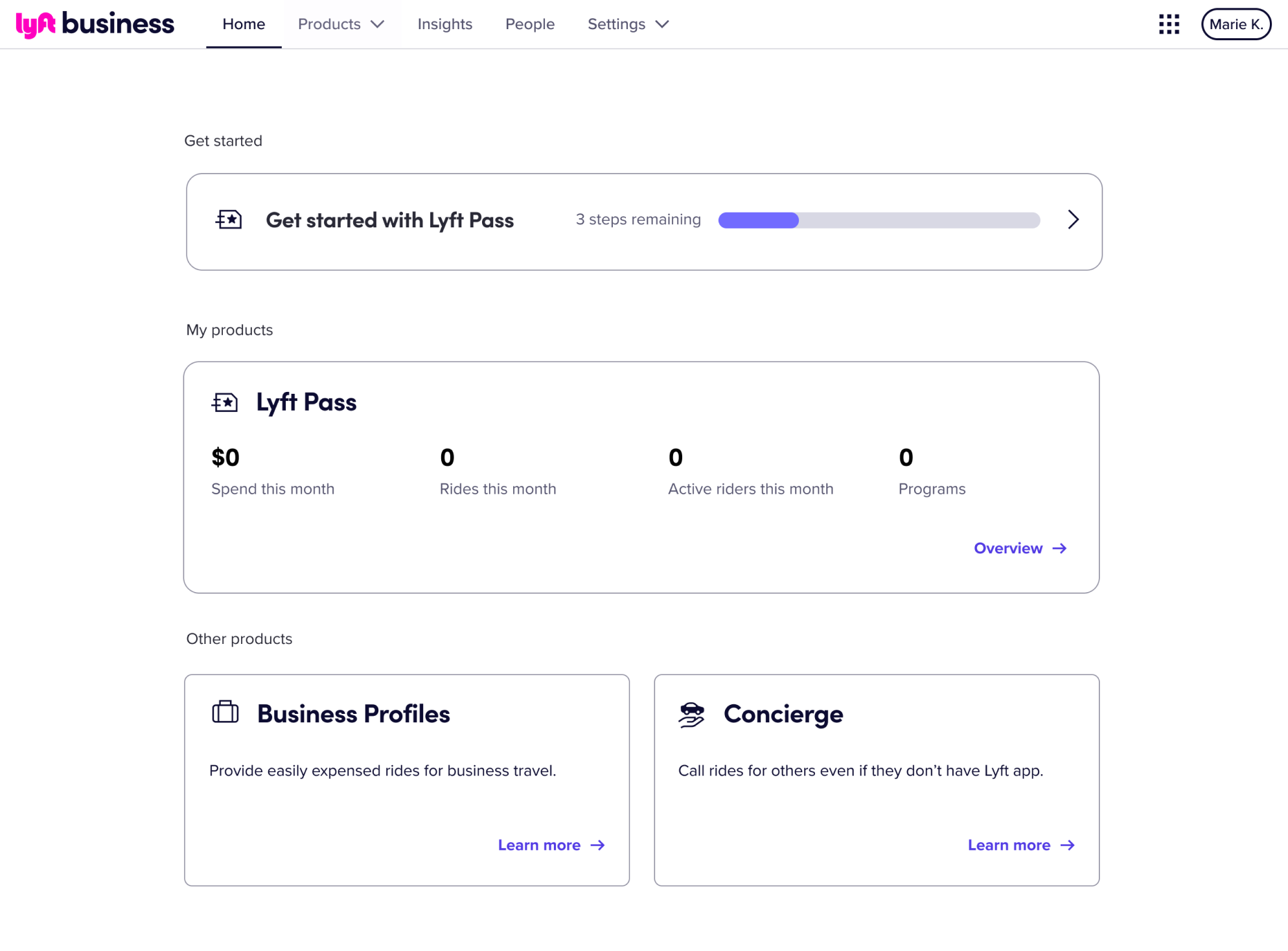
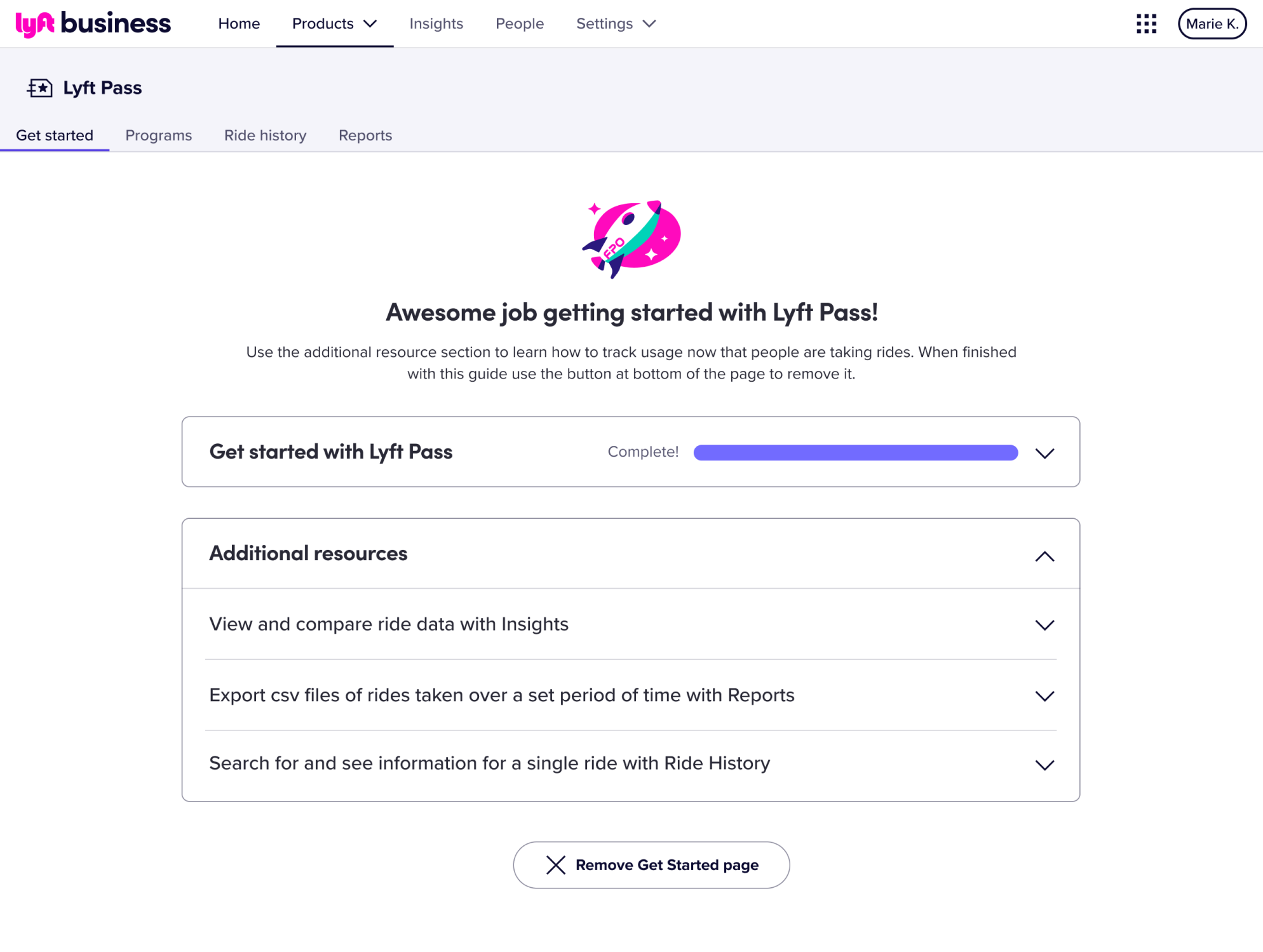
A central user problem and corresponding primary use cases guided new design decisions. All use cases needed to be satisfied in a self-serve manner. In addition to this, the onboarding experience was more integrated into the product to allow new customers to better orient themselves and explore on their own time, as well as better support future product adoption.
User problem
As an admin I want to set up transportation programs so that I can meet the needs of my team.
Primary use cases
- Choose the right product to meet needs
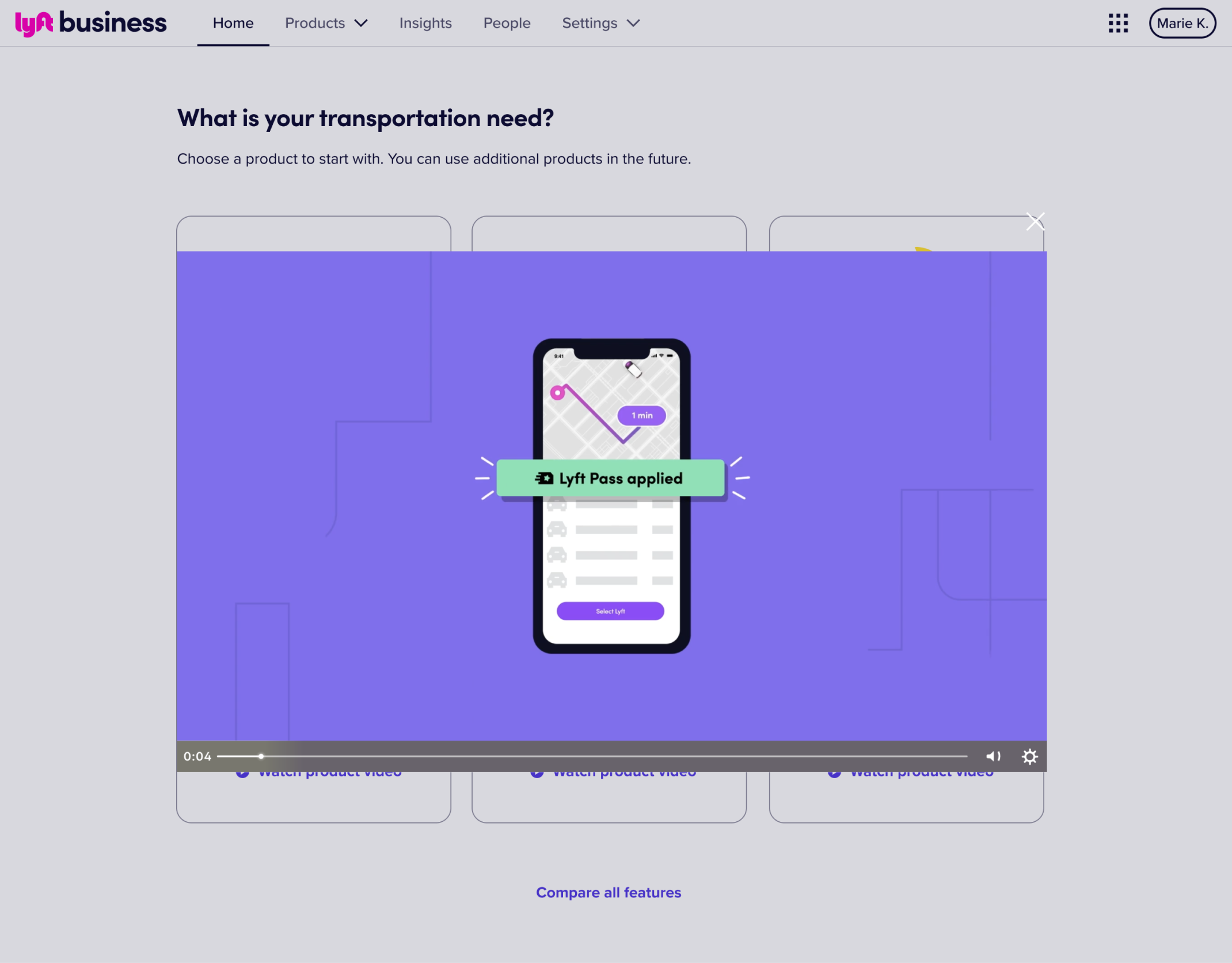
- Learn how to best use the product
- Set up product and begin taking rides










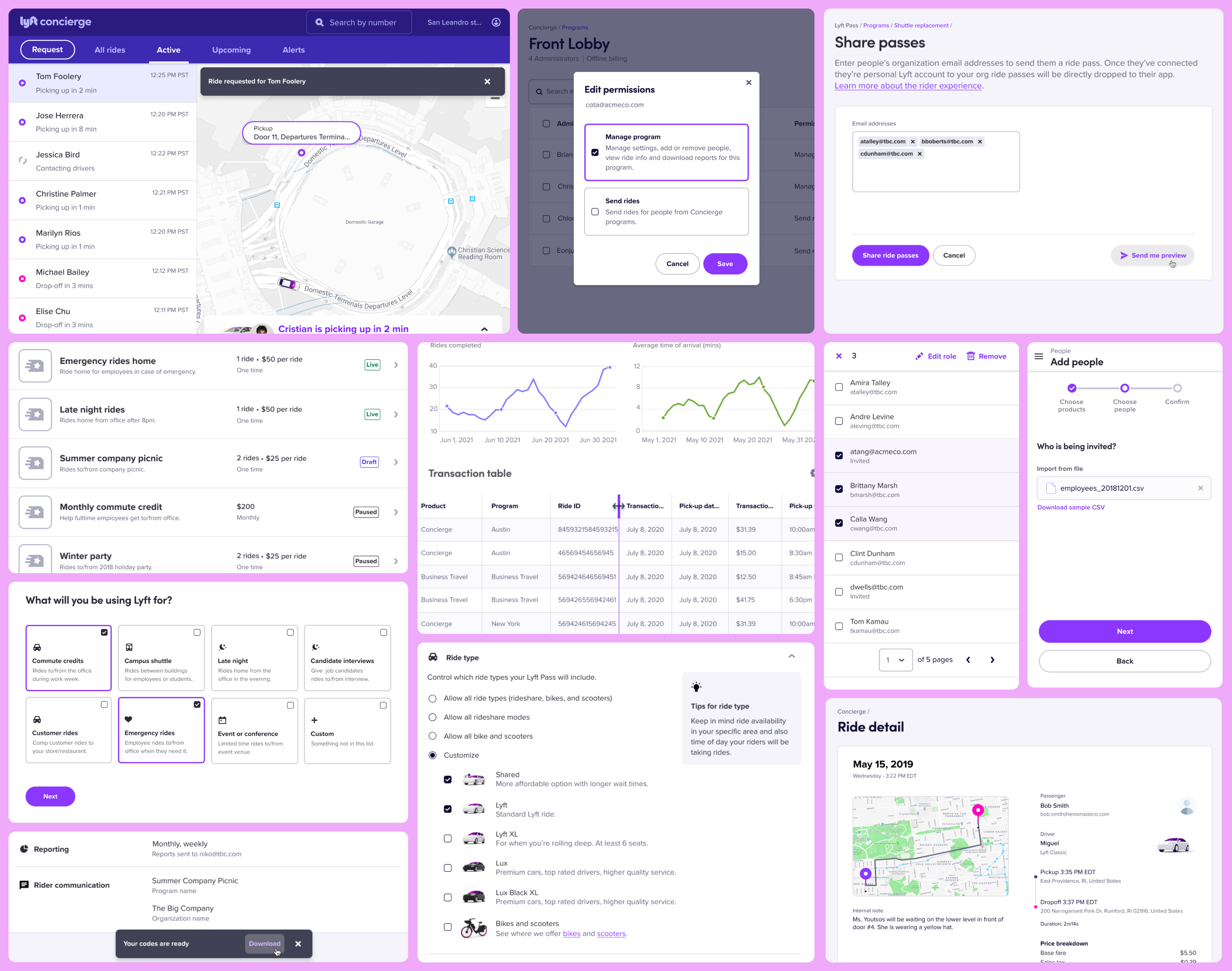
Process and early ideas
A look at early iterations and ideas that were tested and informed the final designs.