
Lyft Pass
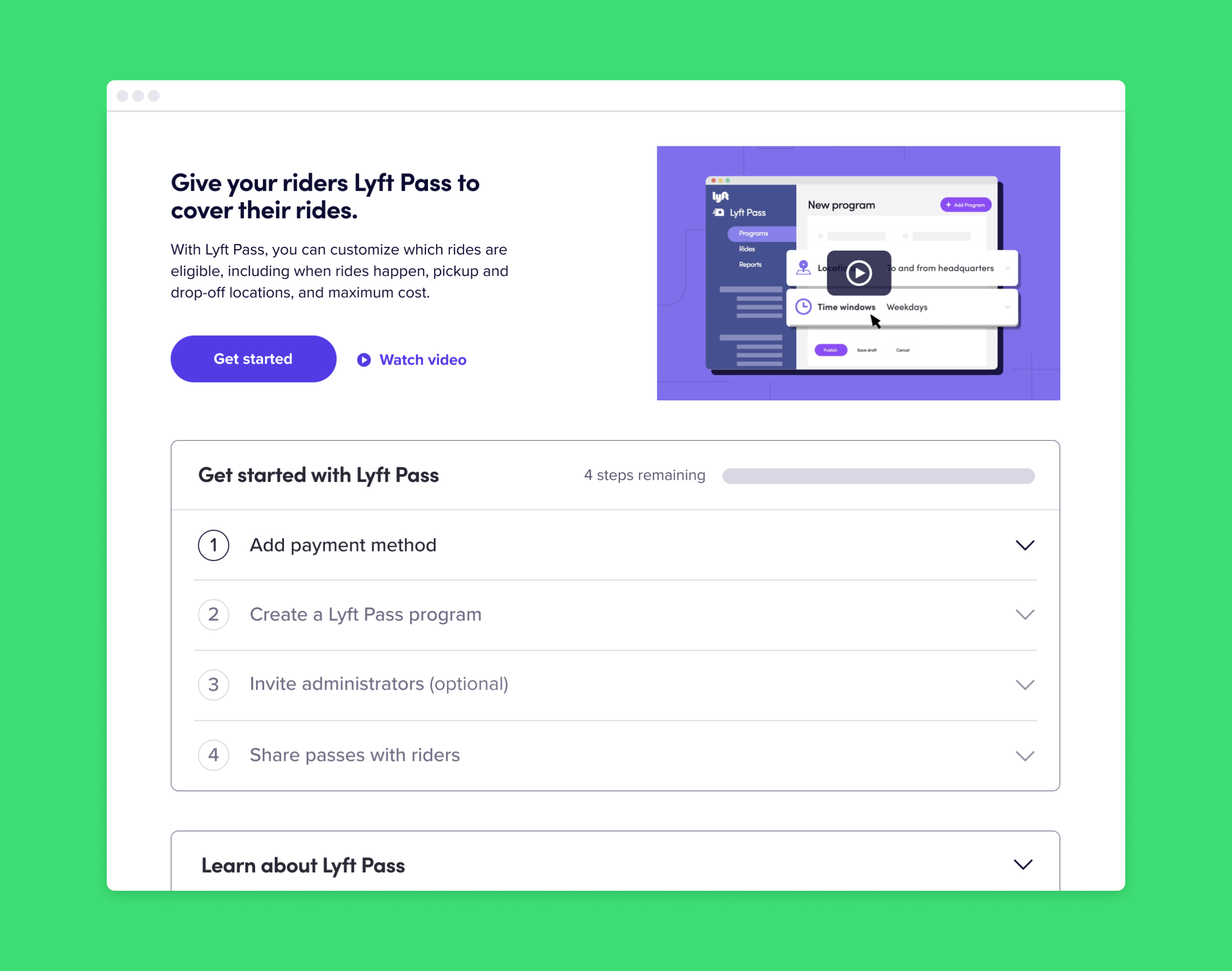
Lyft Pass allows businesses and organizations to create ride benefits that their people can use to take rides. I led design of the admin experience which allowed customers to tailer passes, share with riders, and manage ongoing usage through reporting and metrics.
In addition to the product features, I used the project to introduce an enterprise design system to Lyft Business and the patterns later became the standards across all other products.
Approach and early ideation
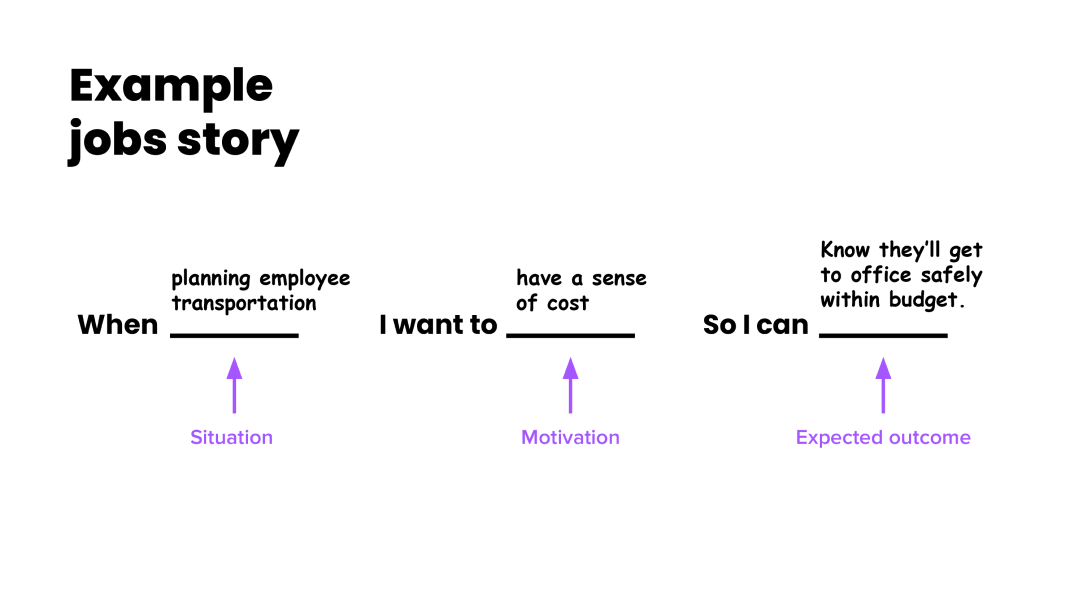
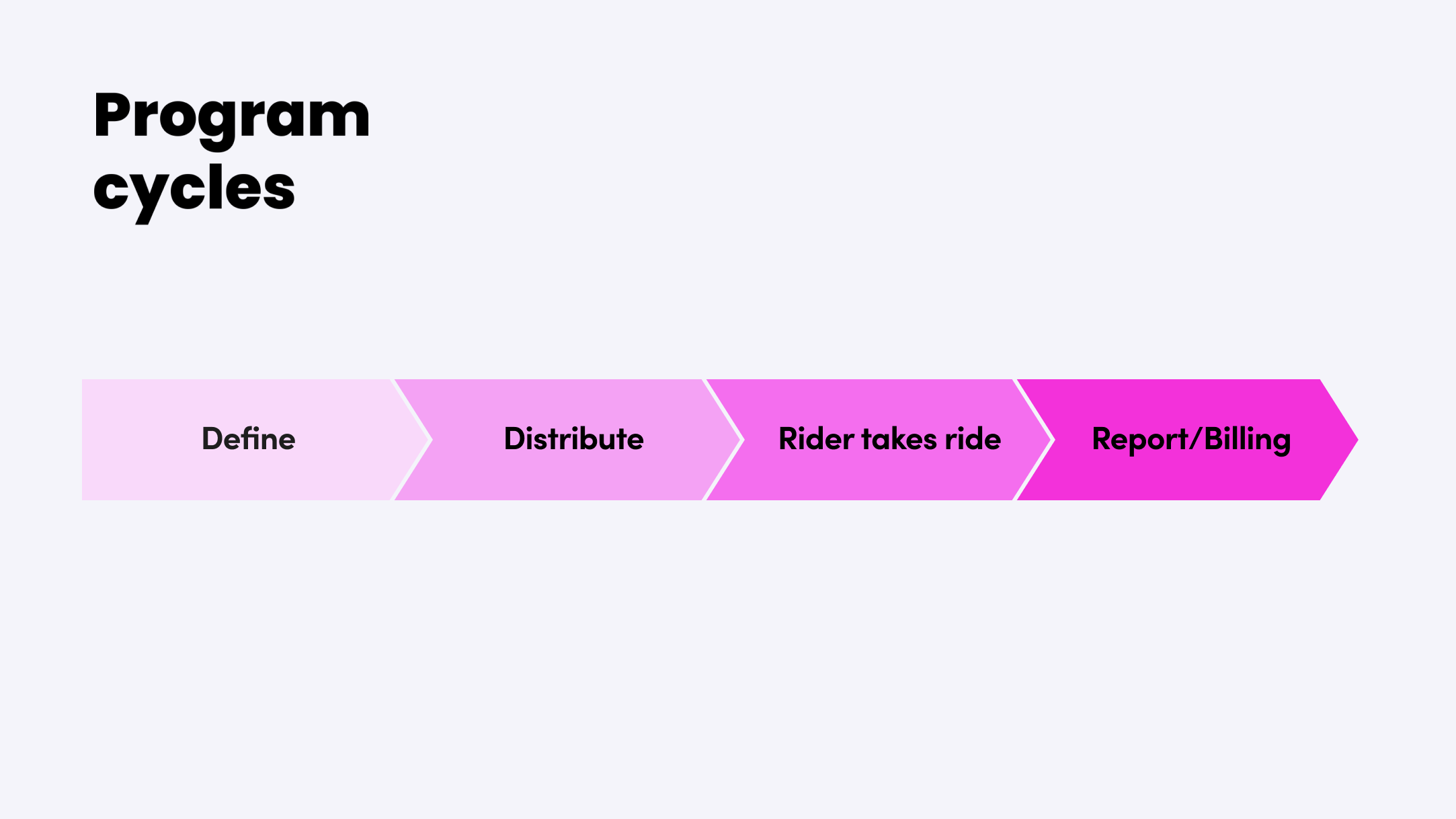
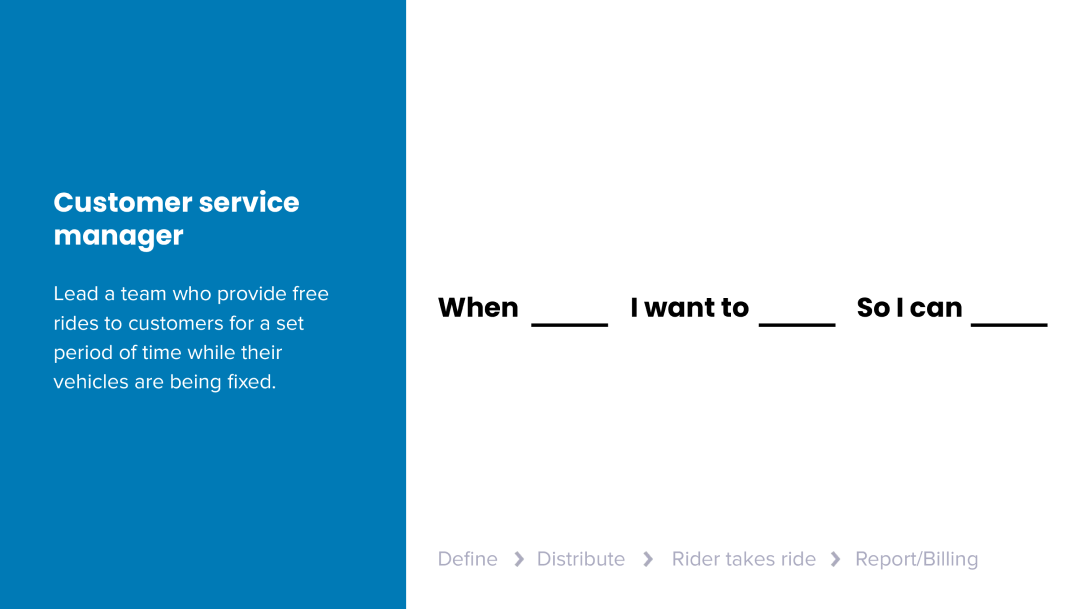
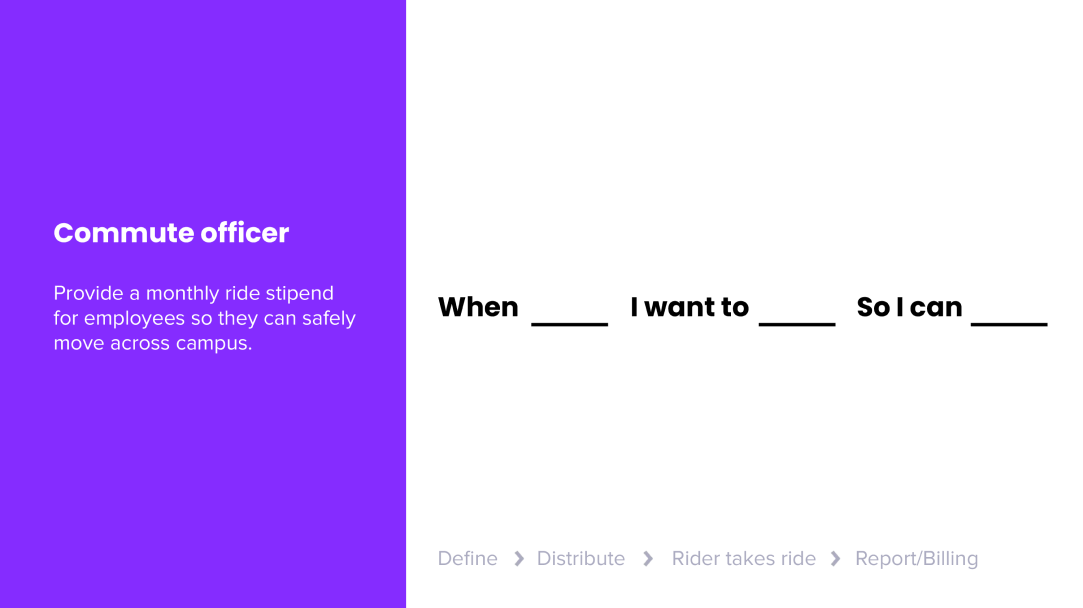
To capture the many needs across diverse use cases, I led a cross functional workshop where we looked at a cross section of use cases to identify details such as how benefits would be shared, the types of information what would be visible.I led a cross functional design session using JTBD framework mapped across different personas and Lyft Pass life cycle.
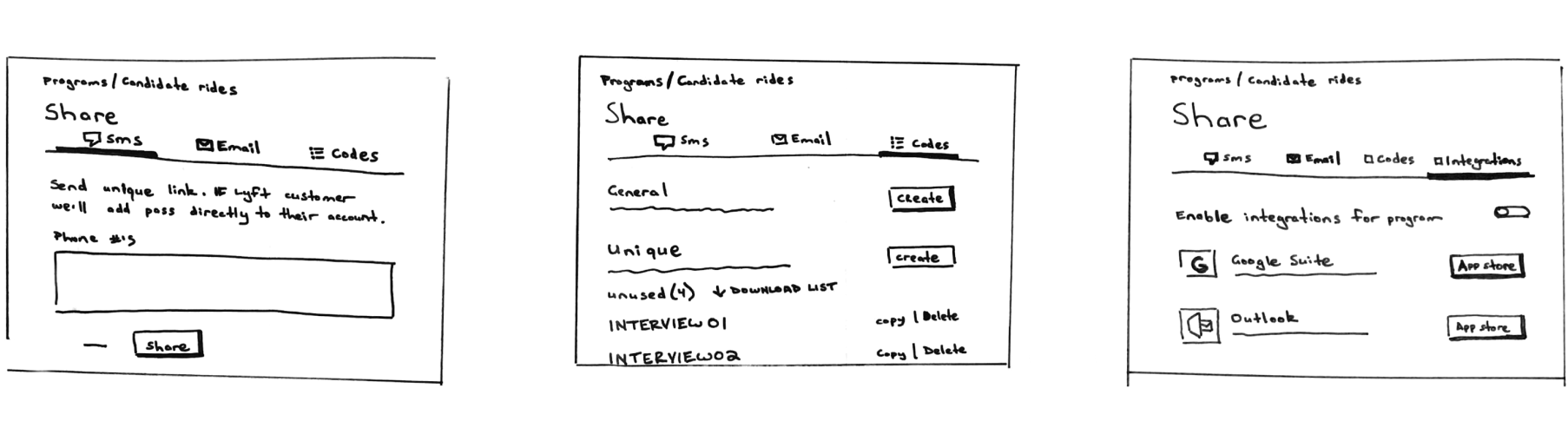
Early ideas emerged around topics such as maintaining a simple setup flow as well as flexible sharing methods.


Prototypes and research
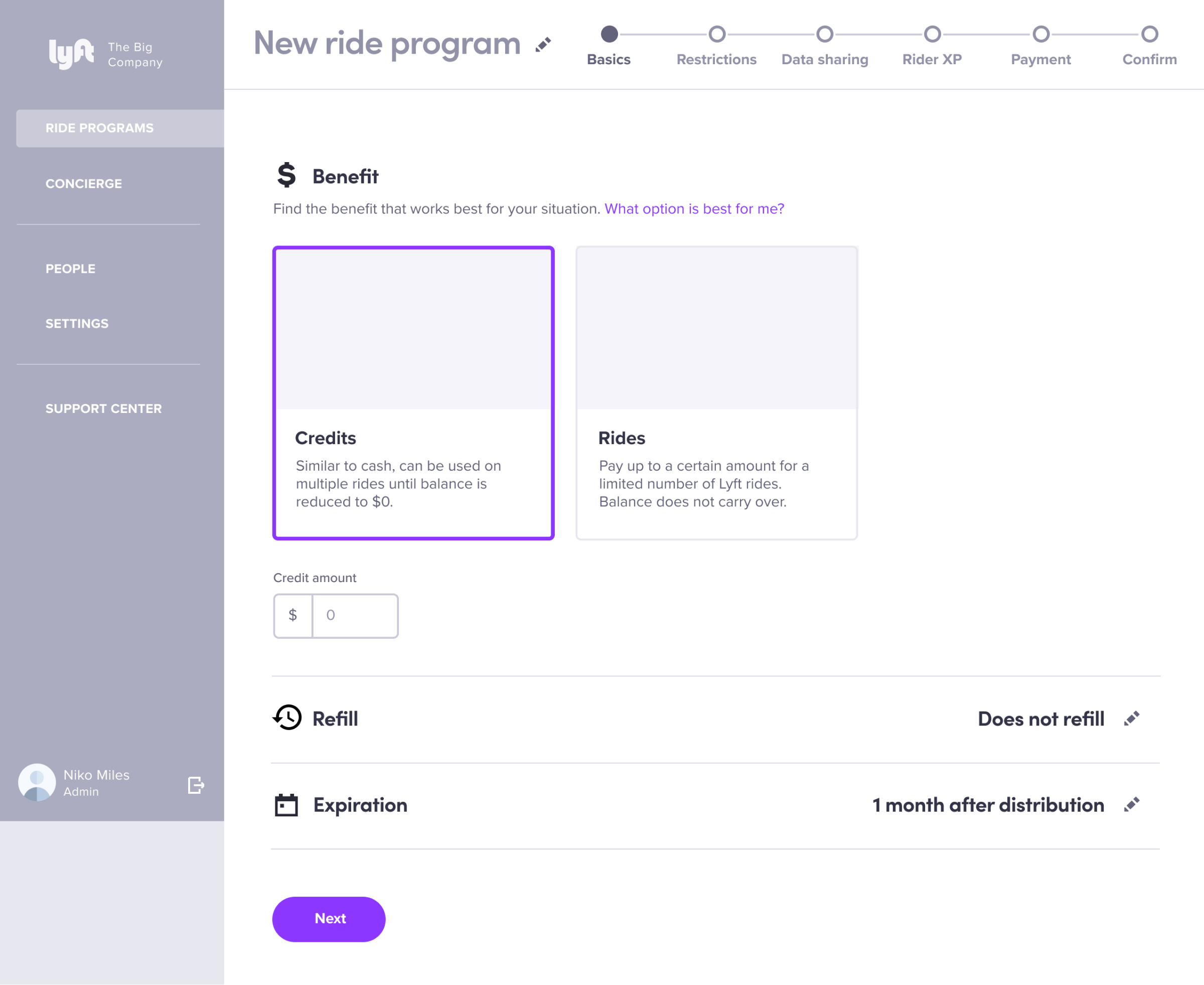
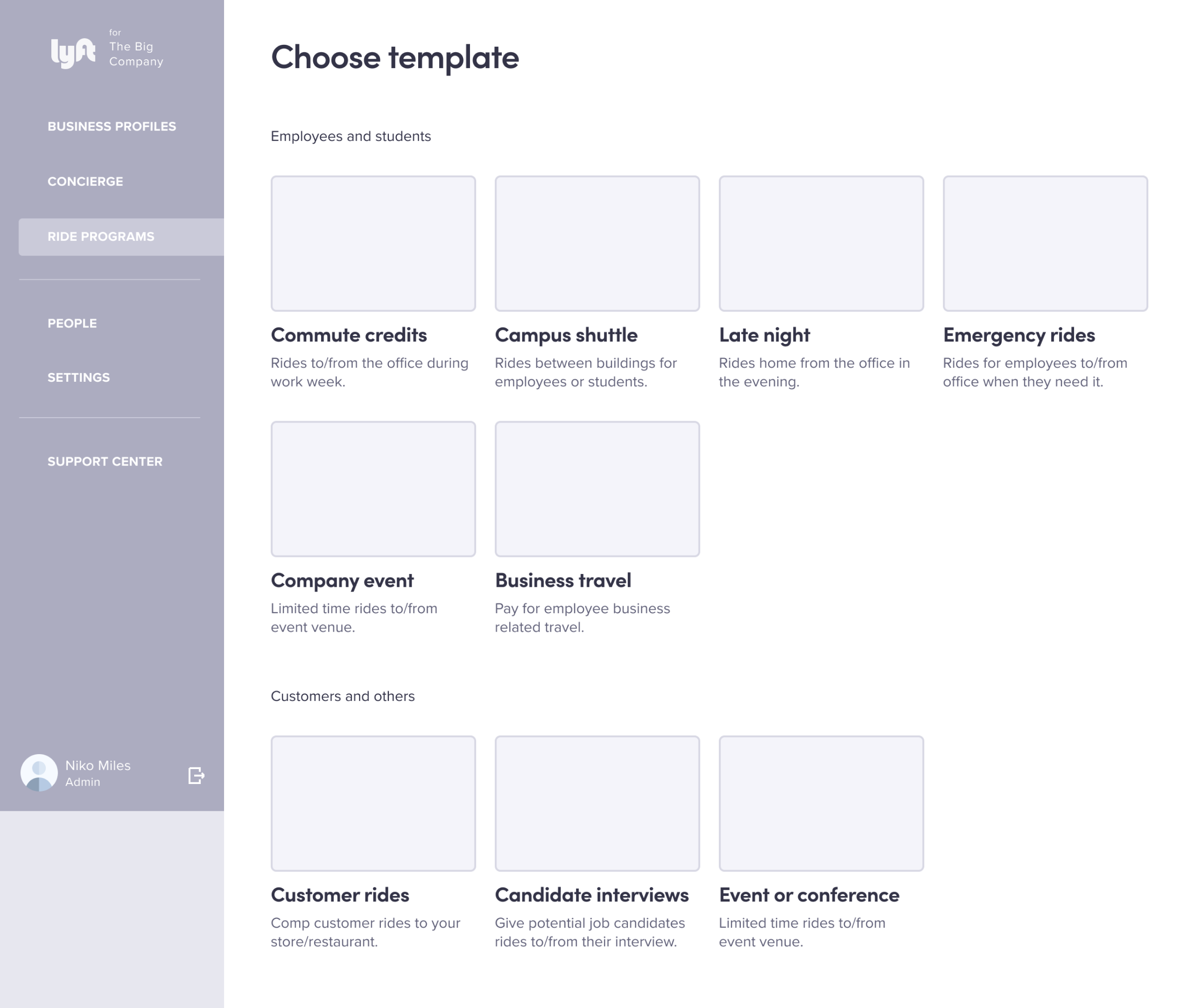
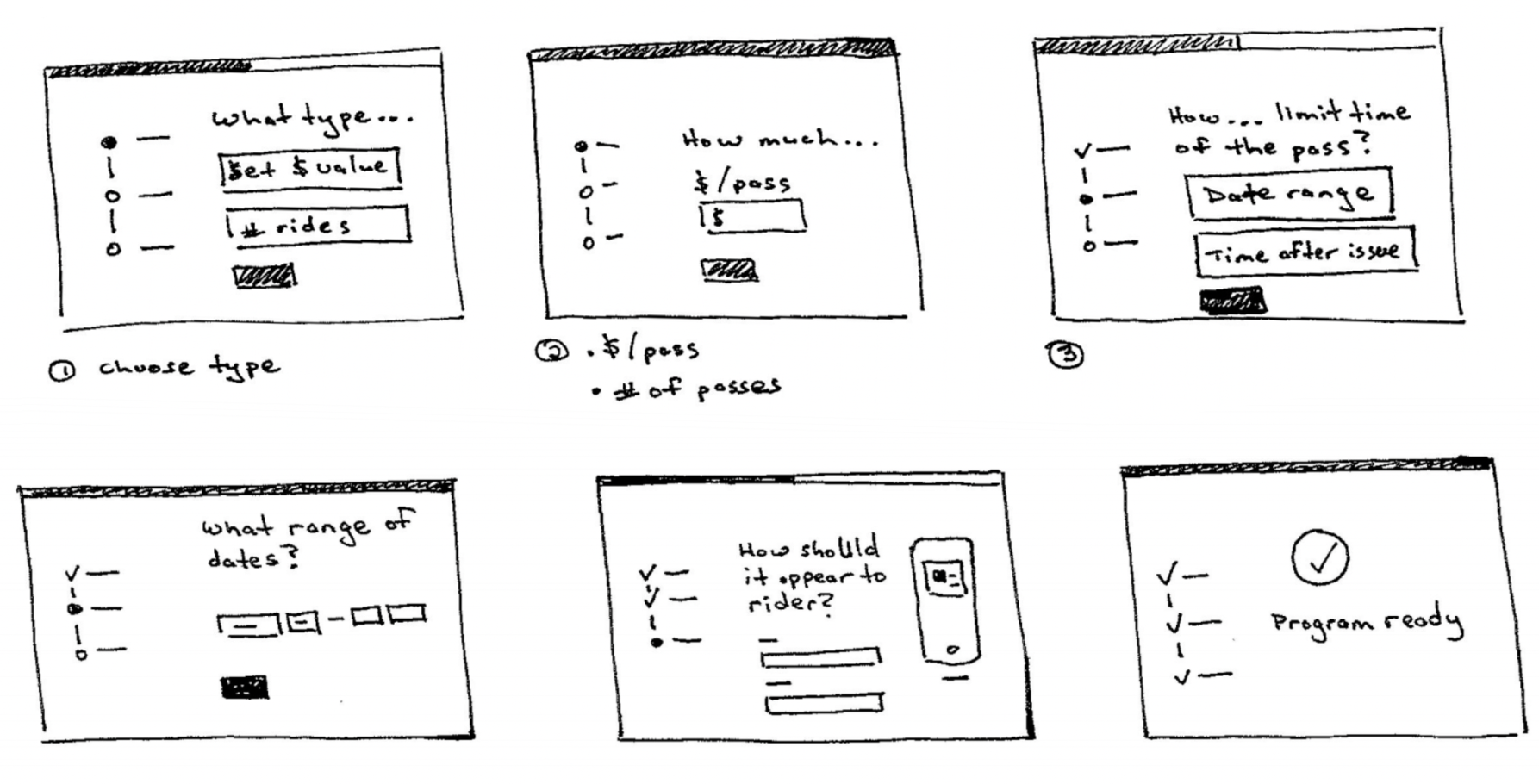
Low-fidelity prototypes allowed us to test early ideas with customers. Areas tested included whether or not to combine with other products, for example business travel, whether or not templates were useful, and single page vs. multi-step form. It was also a good opportunity to test product copy and language.
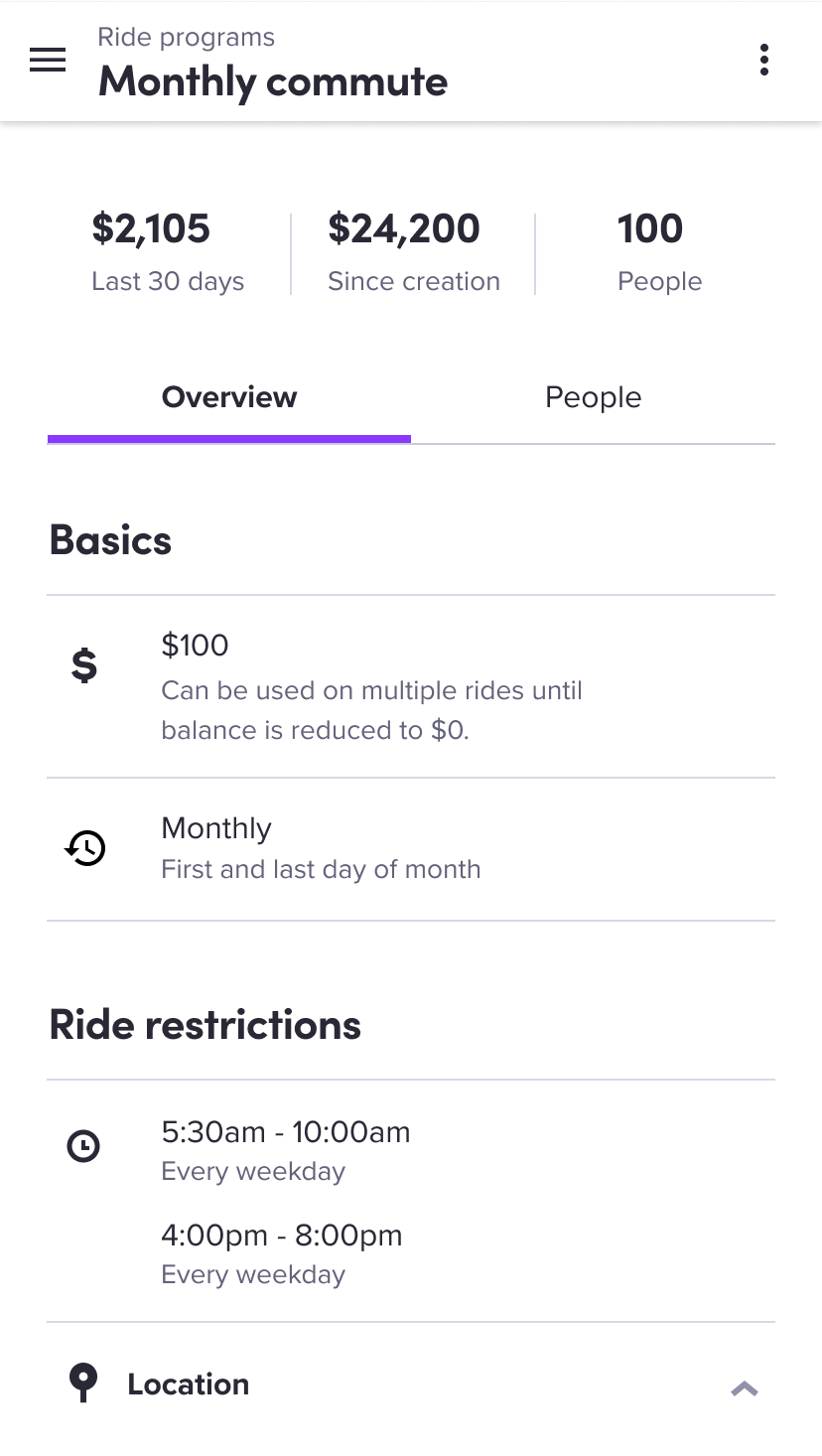
Powerful yet simple
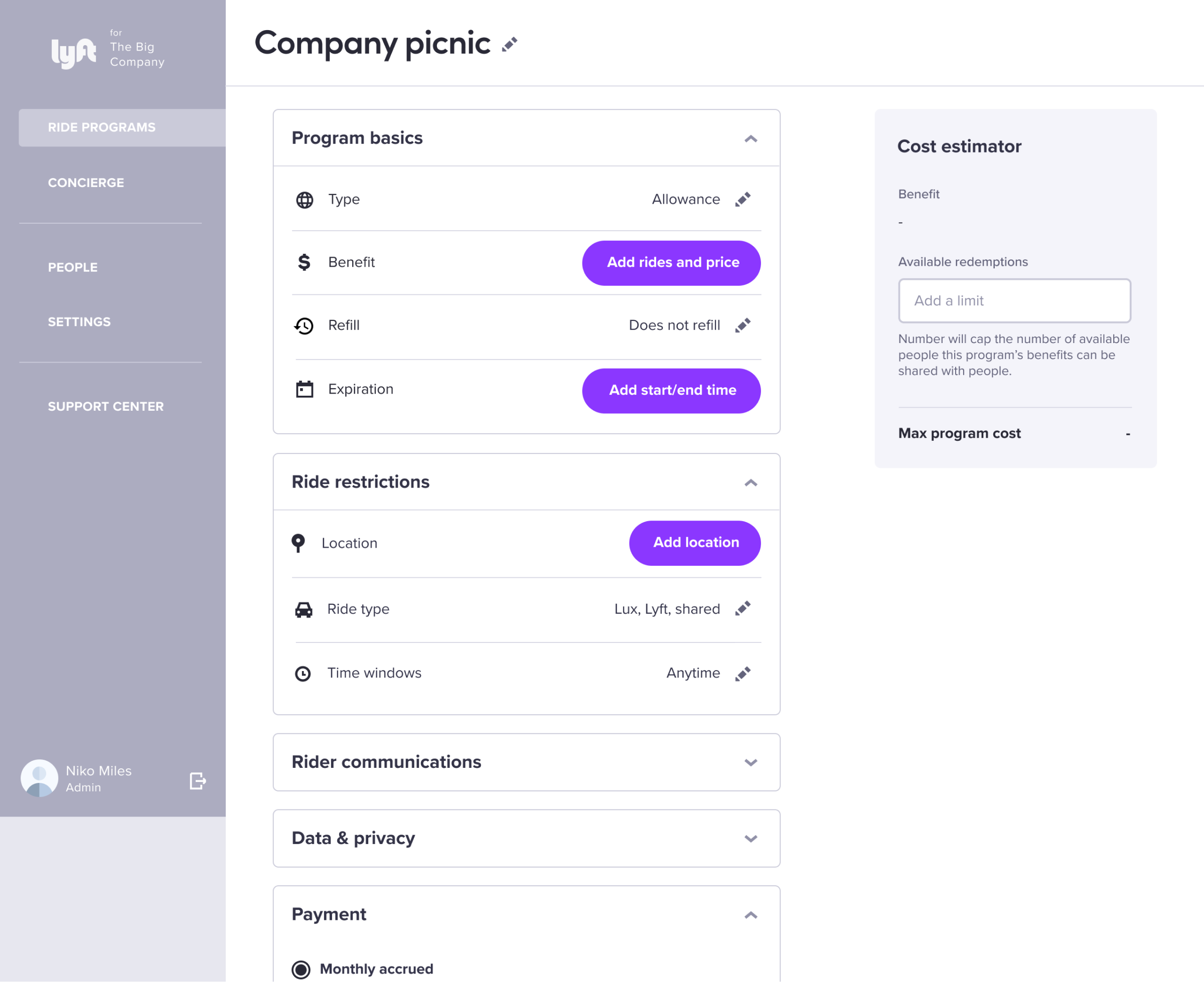
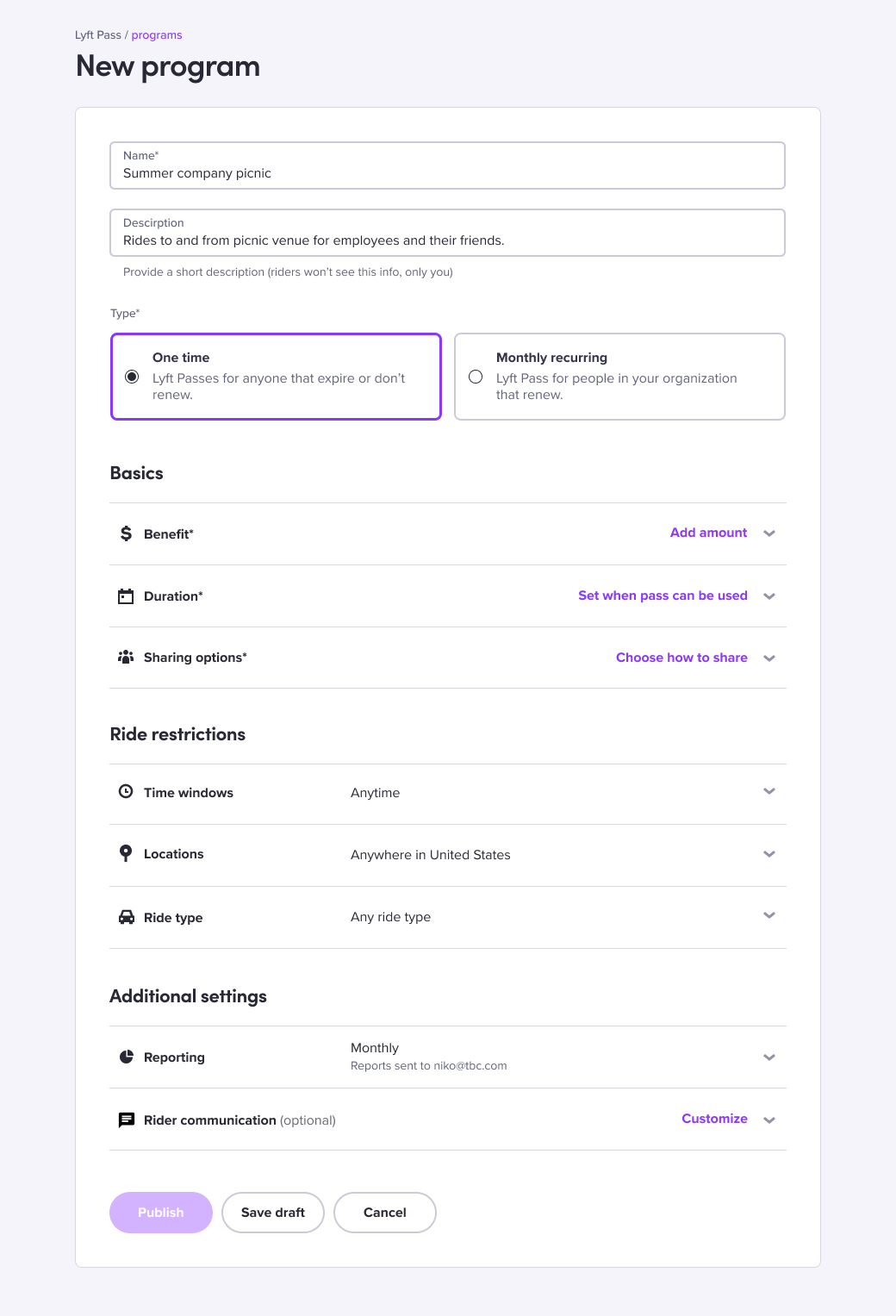
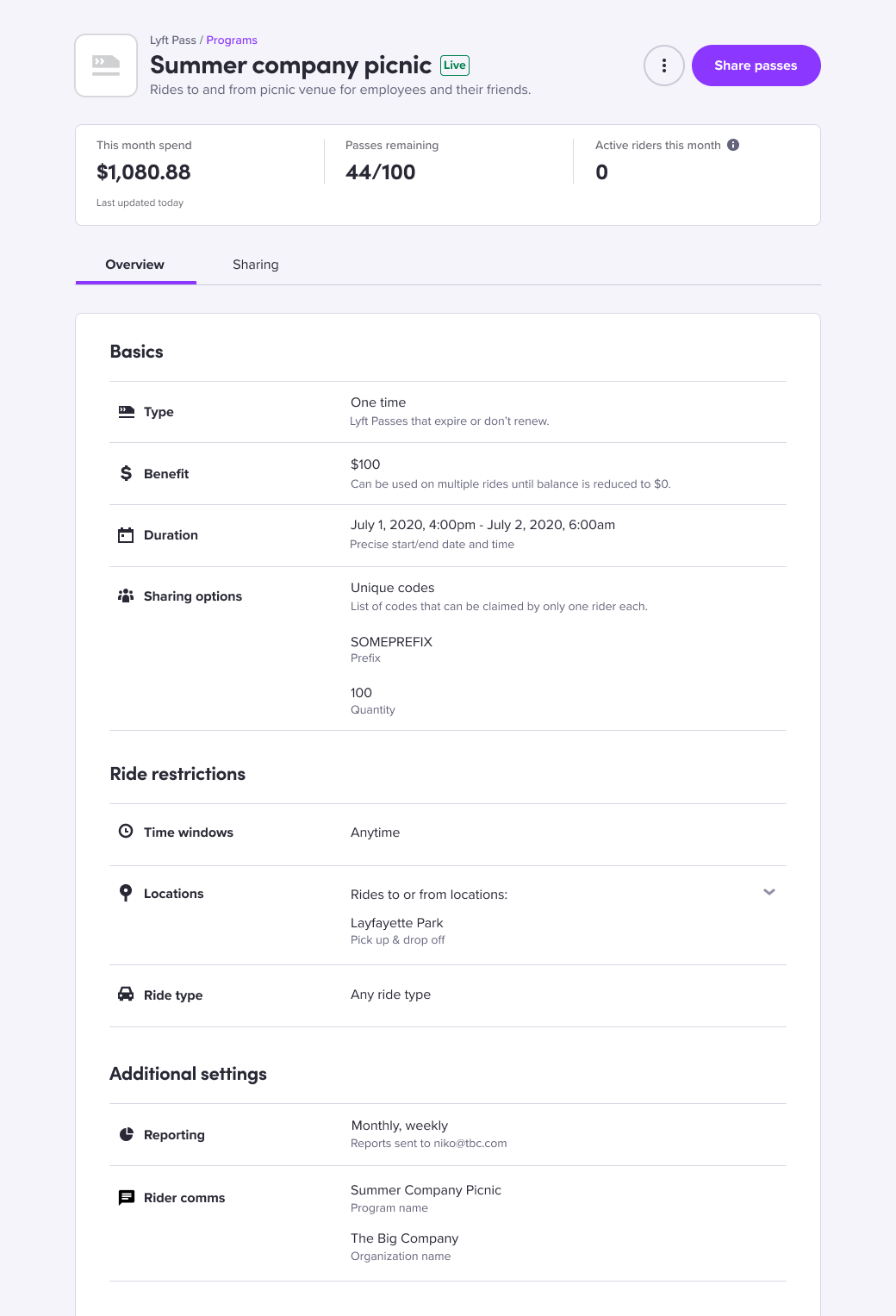
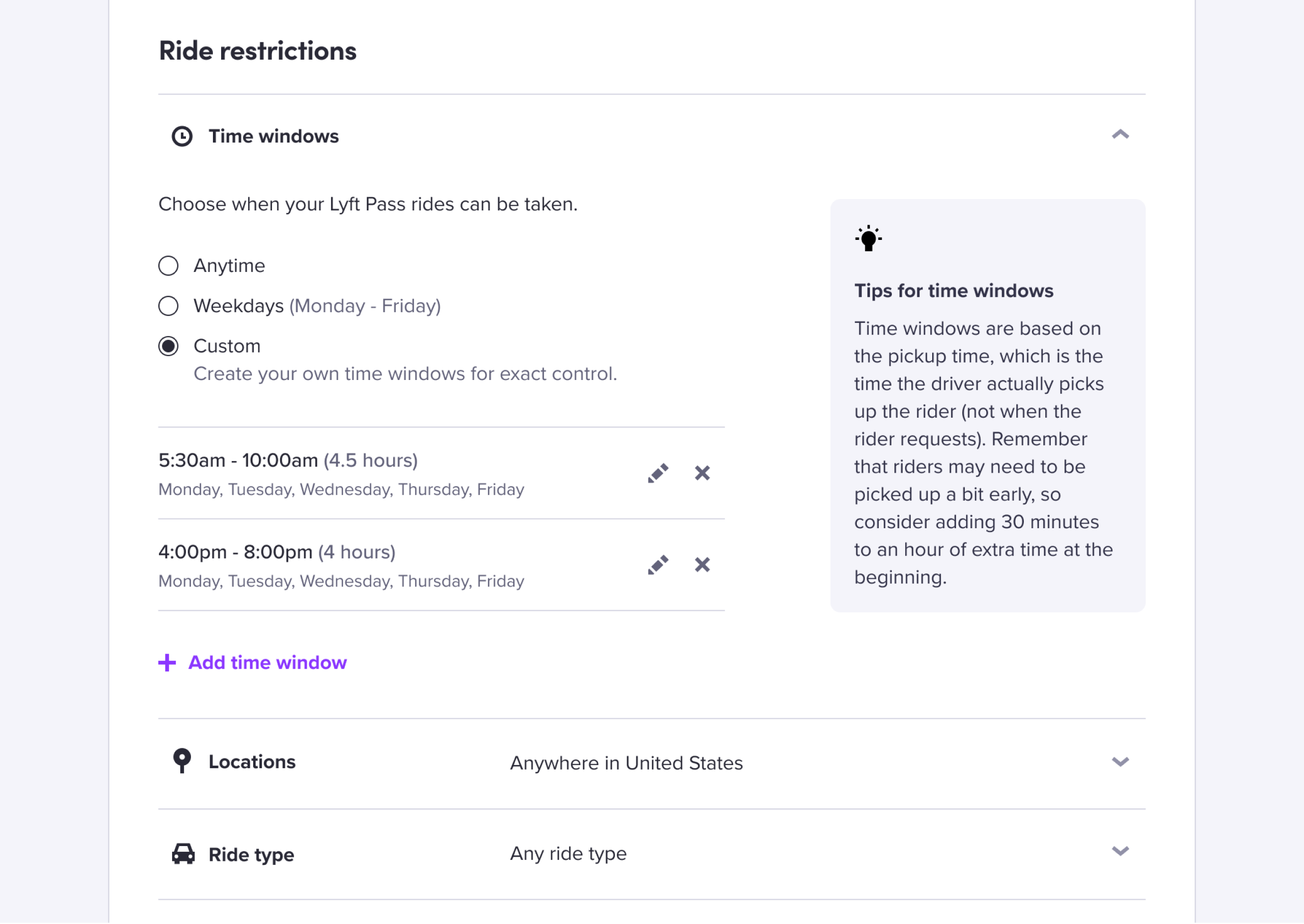
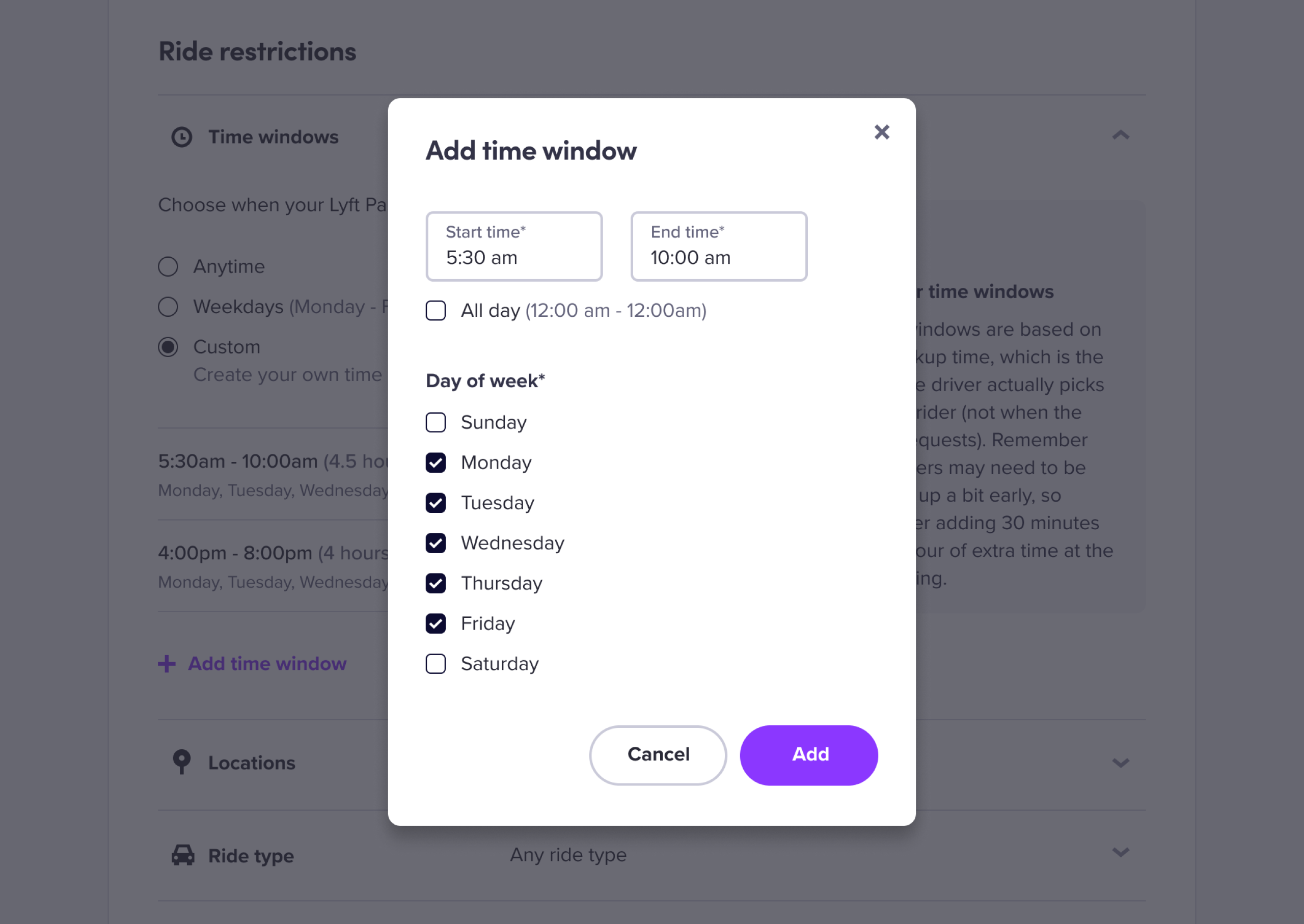
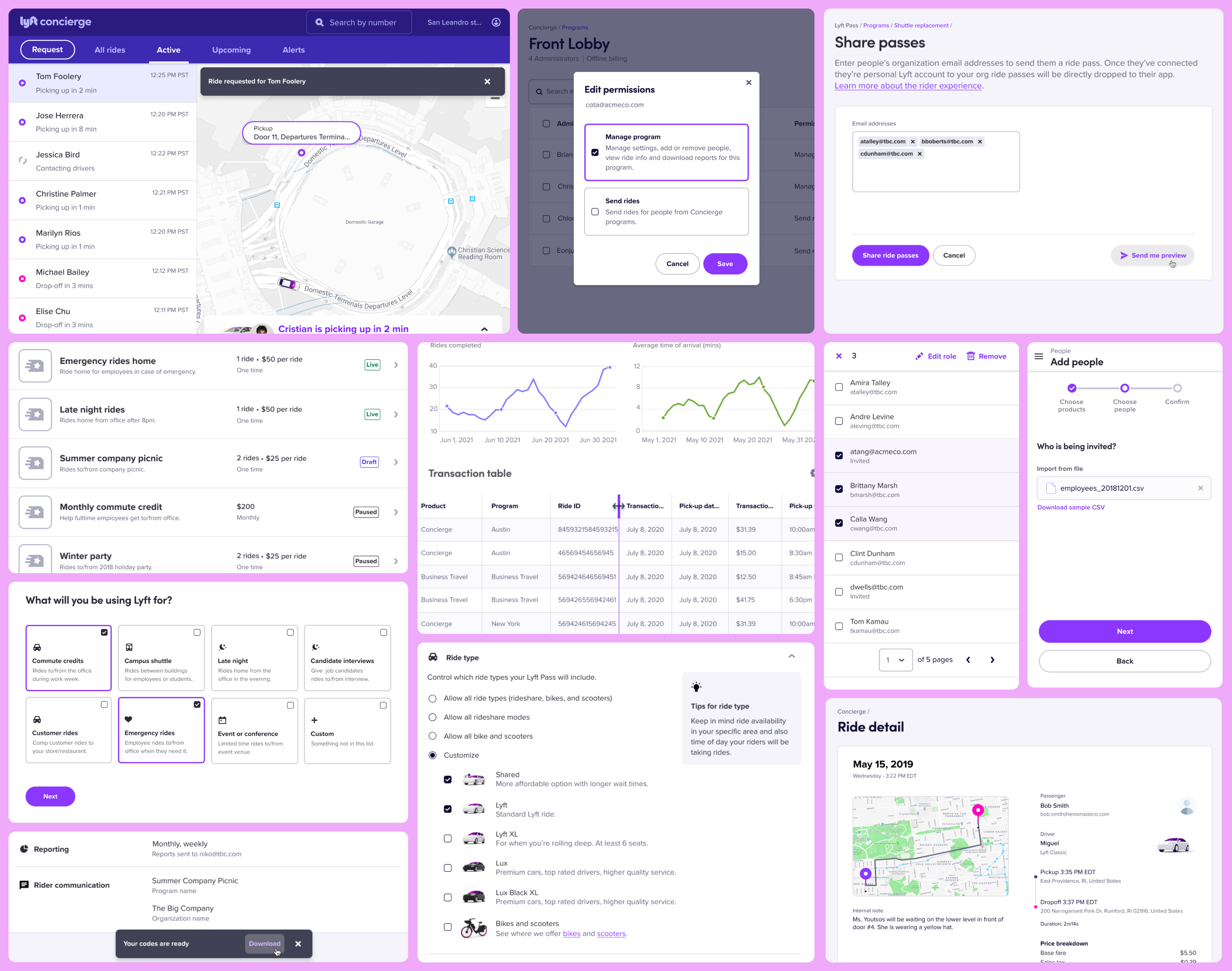
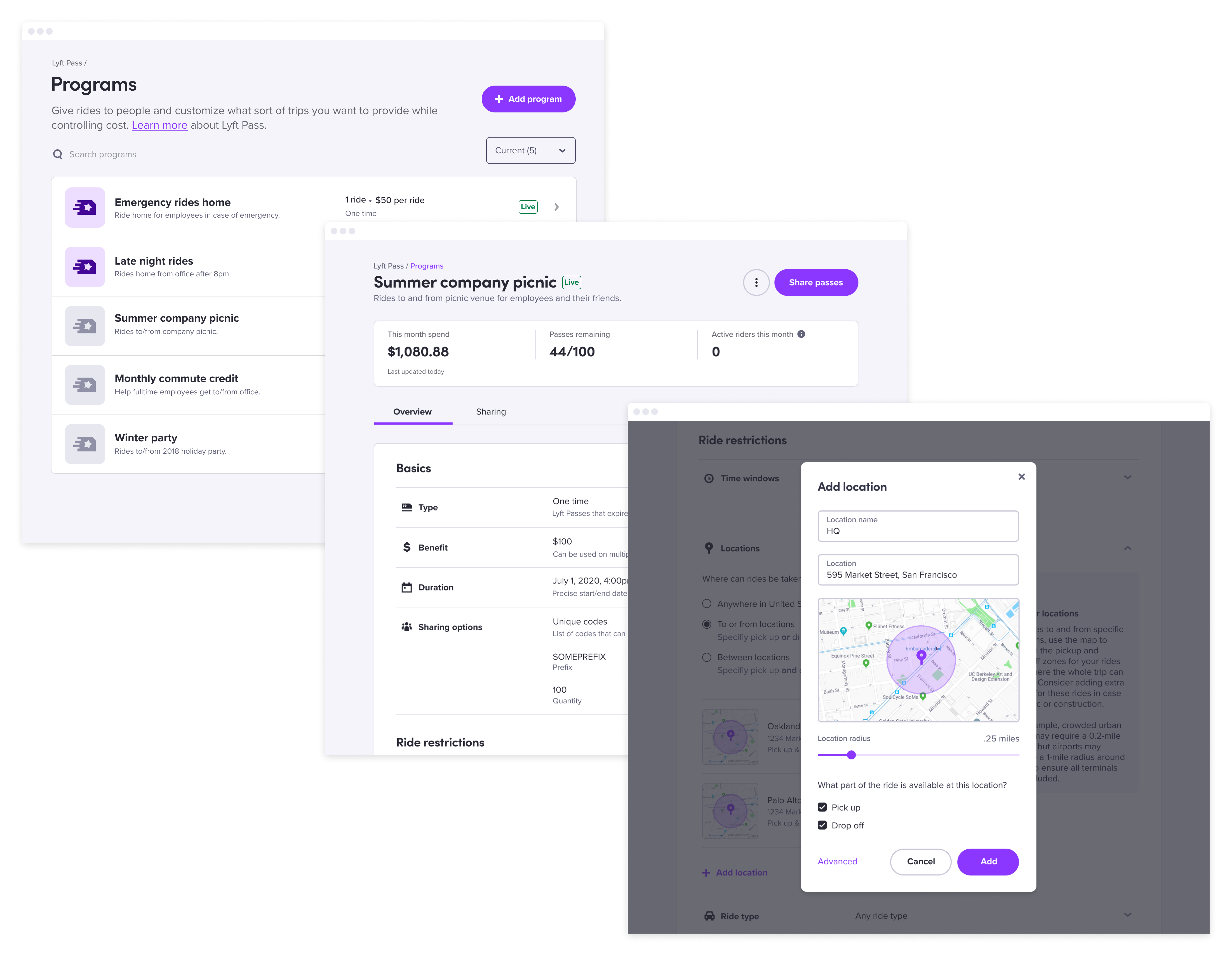
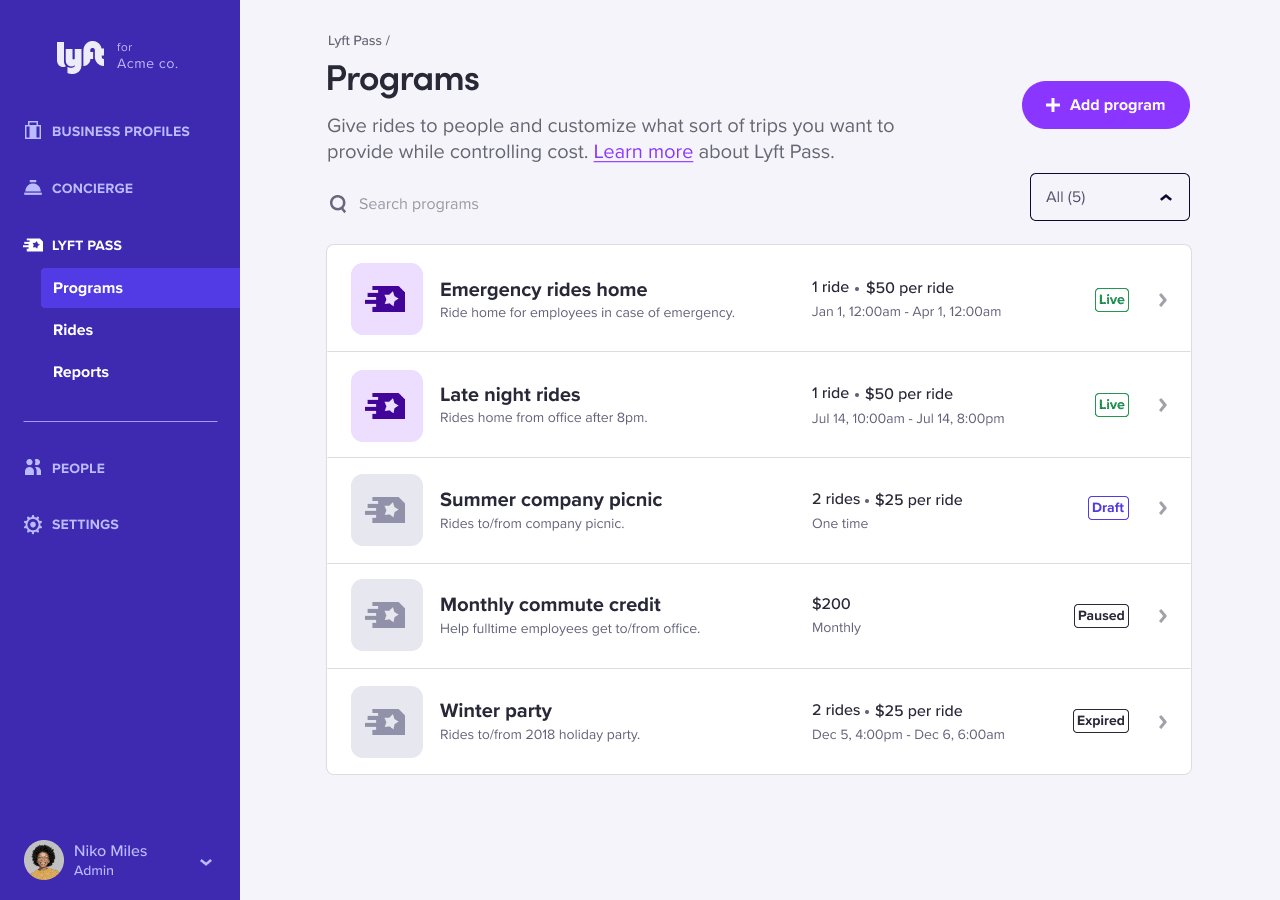
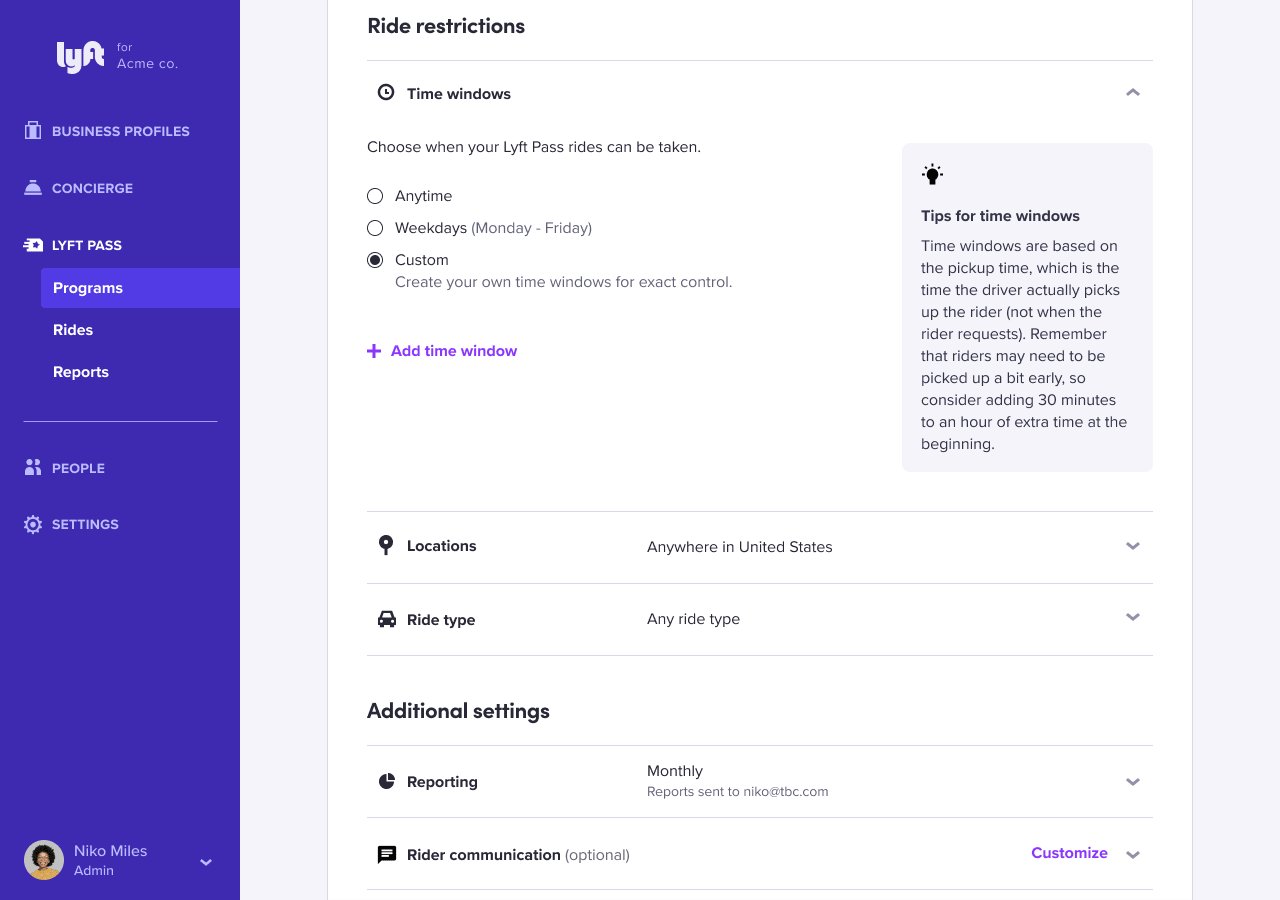
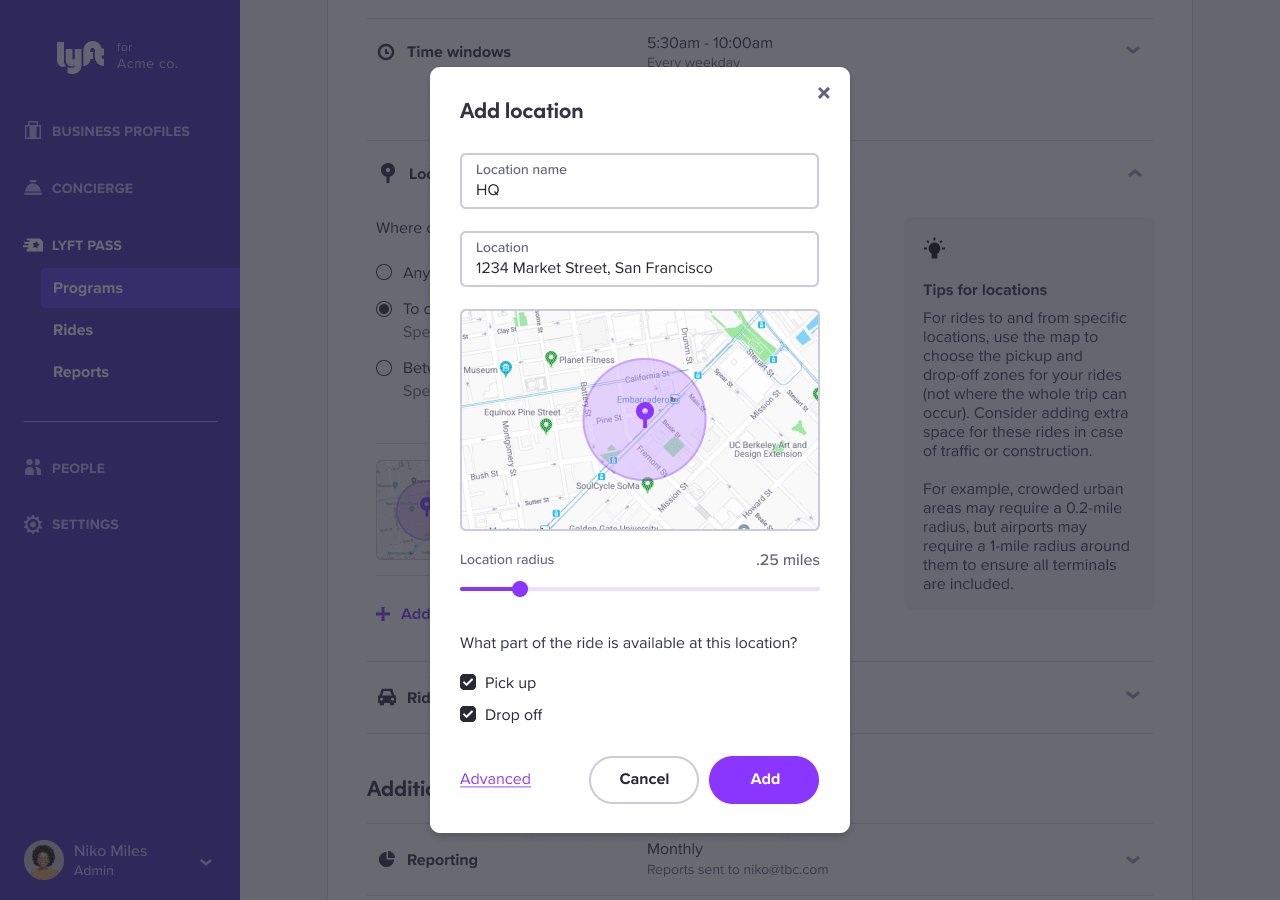
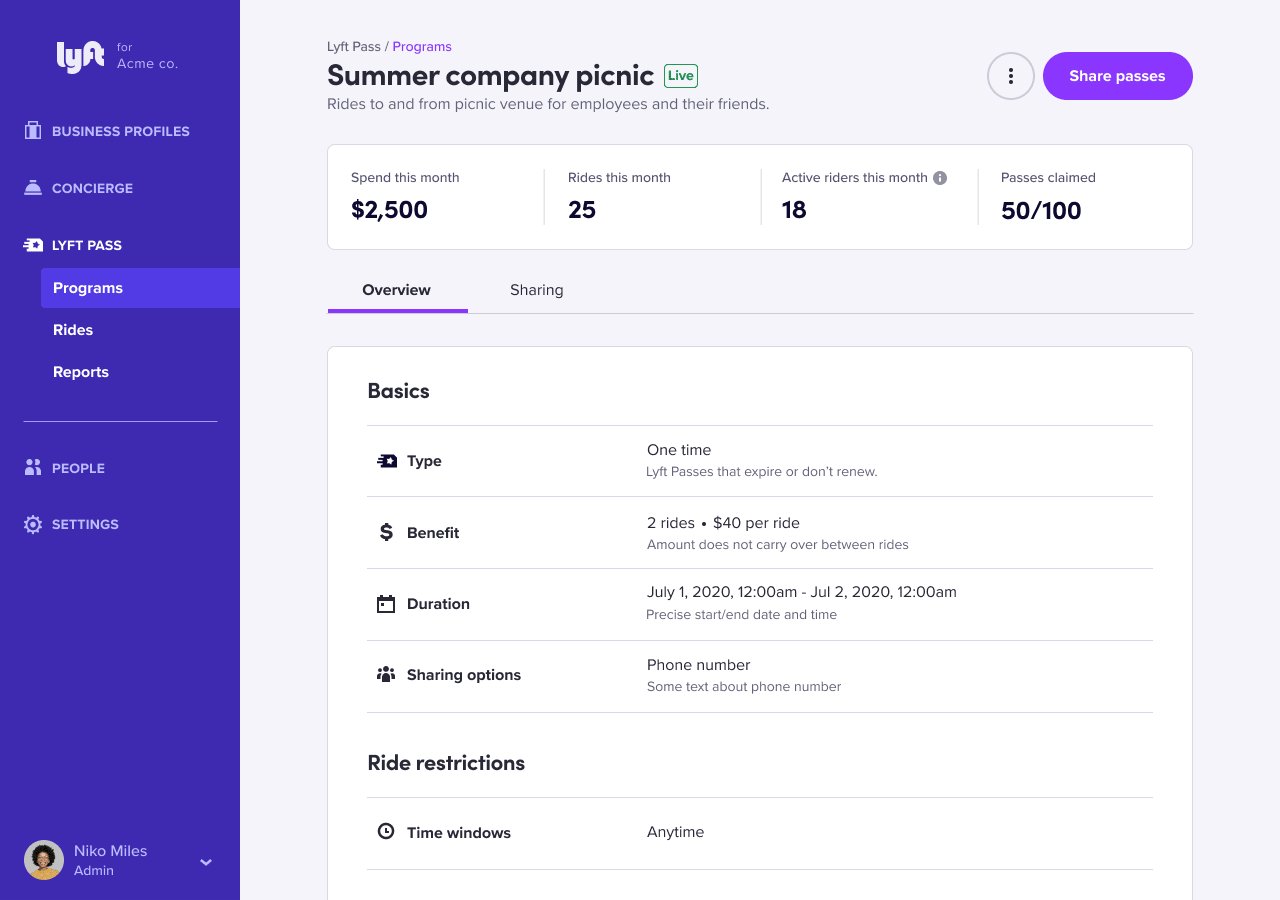
The super power of Lyft Pass was that it allowed from tailored ride benefits. Restrictions such as ride type, location, time windows are powerful yet can quickly become complex. It was important that the product provided a helpful overview of settings while maintaining legebility. As such settings were layered and advanced customization could be configured but was always not in the admin's way.

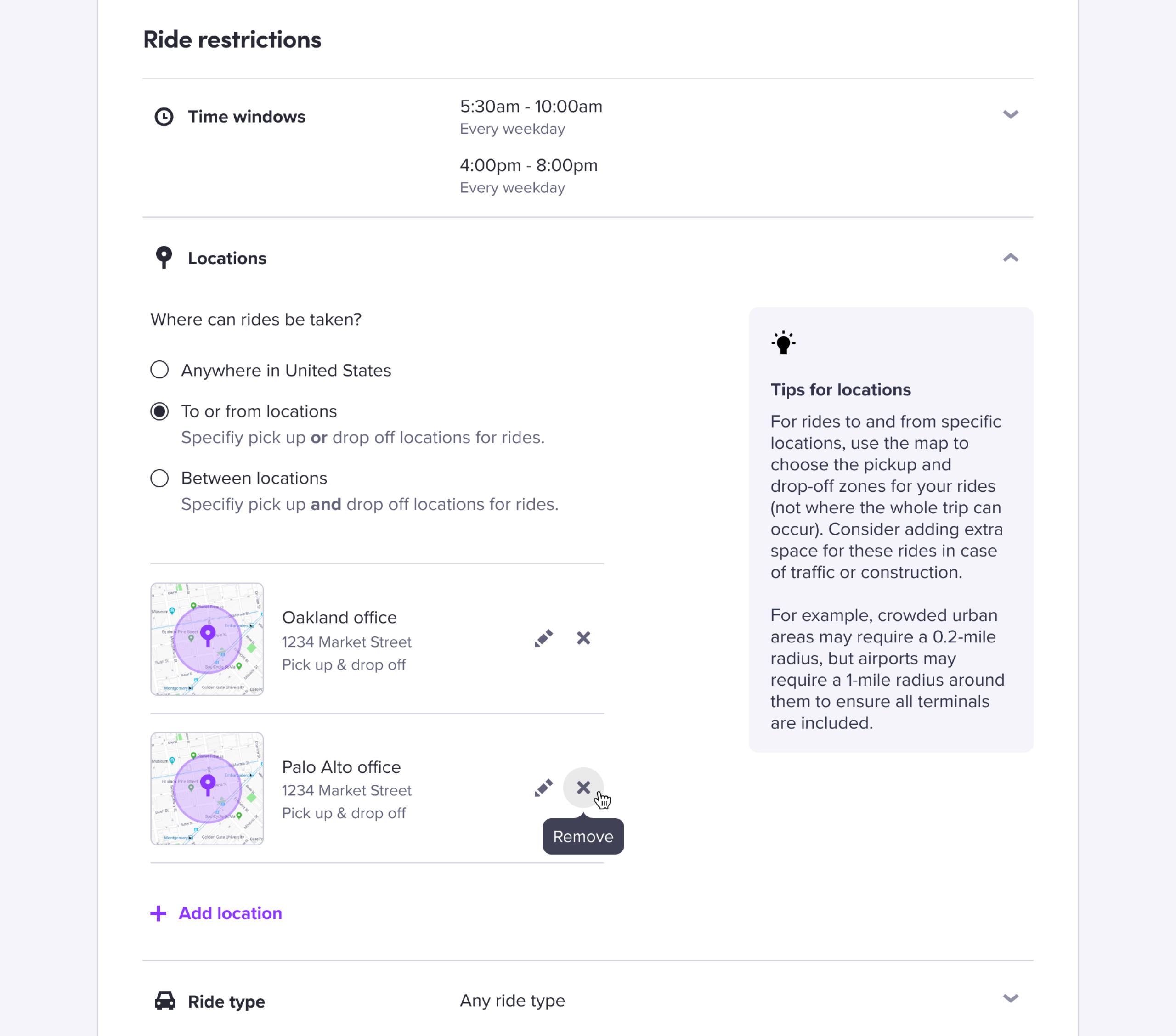
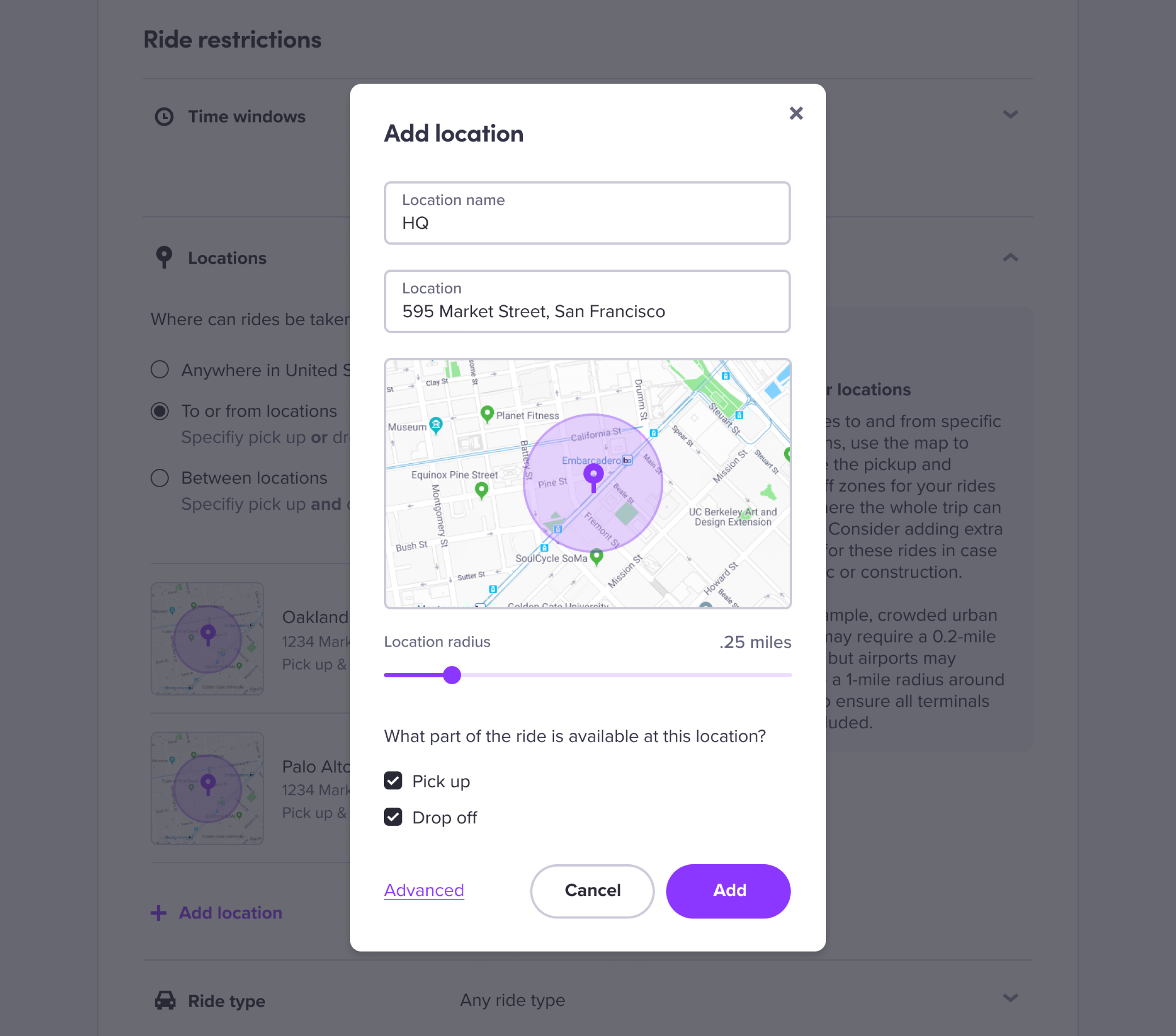
Individual restrictions expanded into their own section. Restrictions such as where rides could be taken supported functionality like geofencing and whether location was pick-up or drop off.
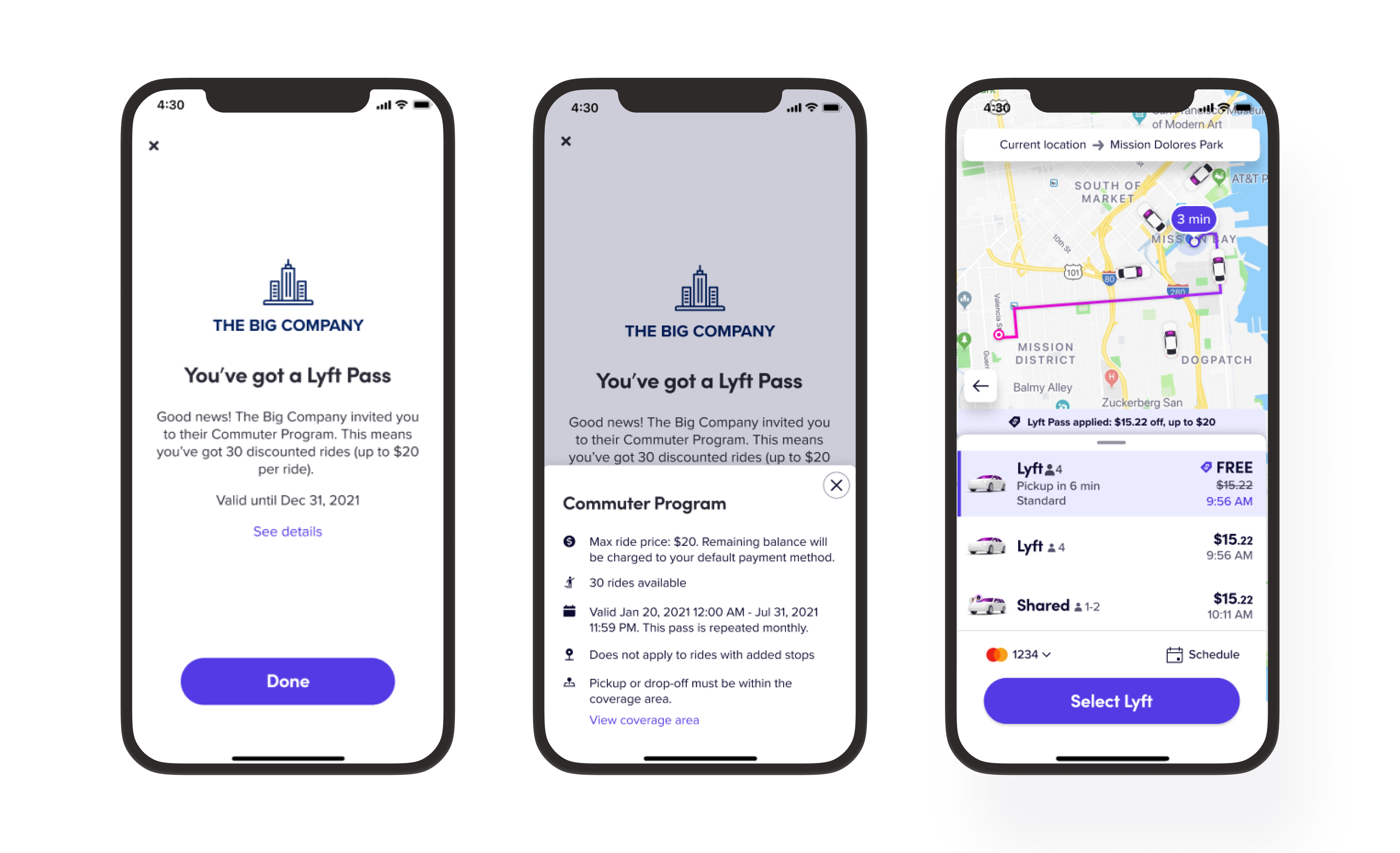
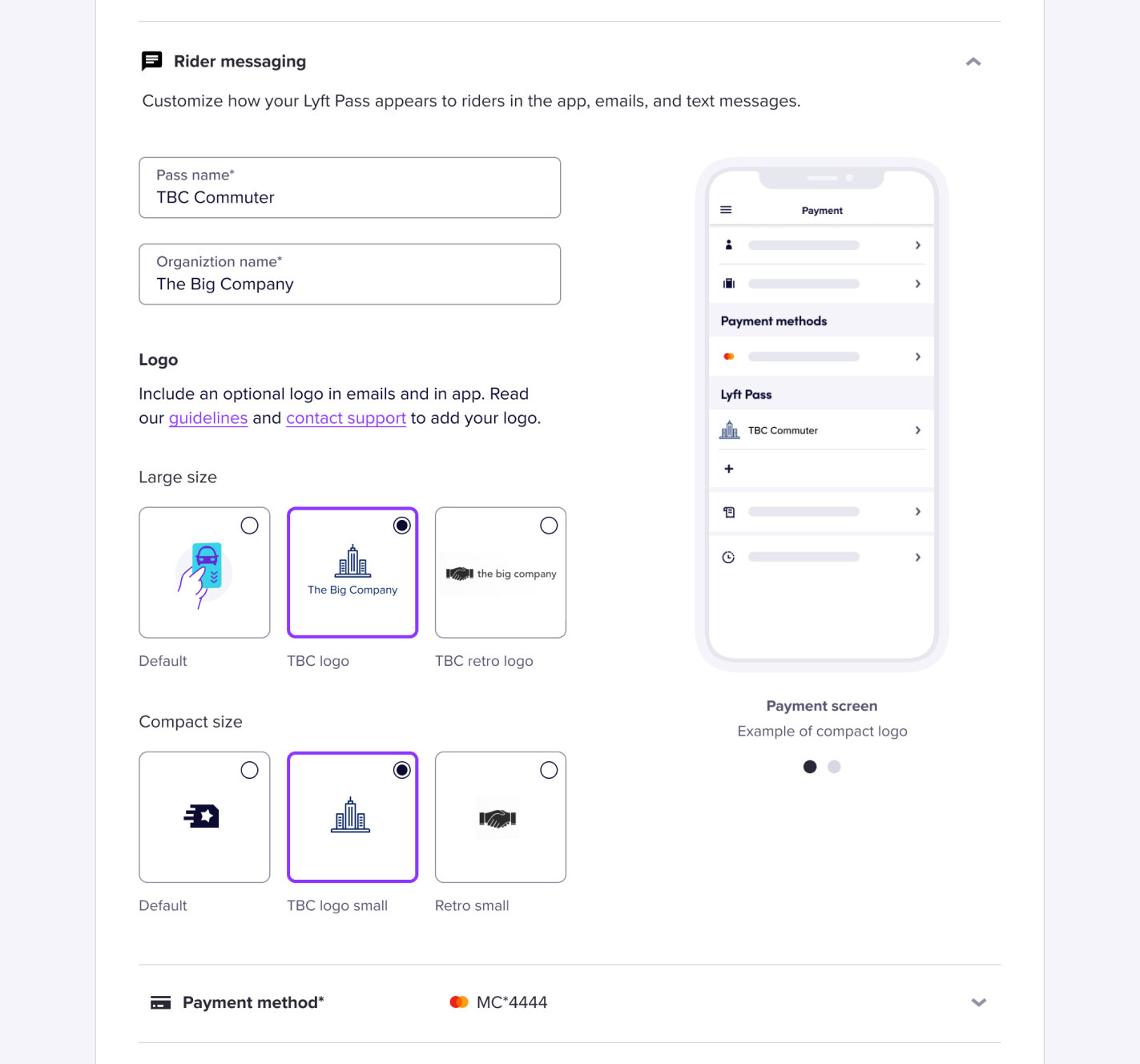
Improved rider experience
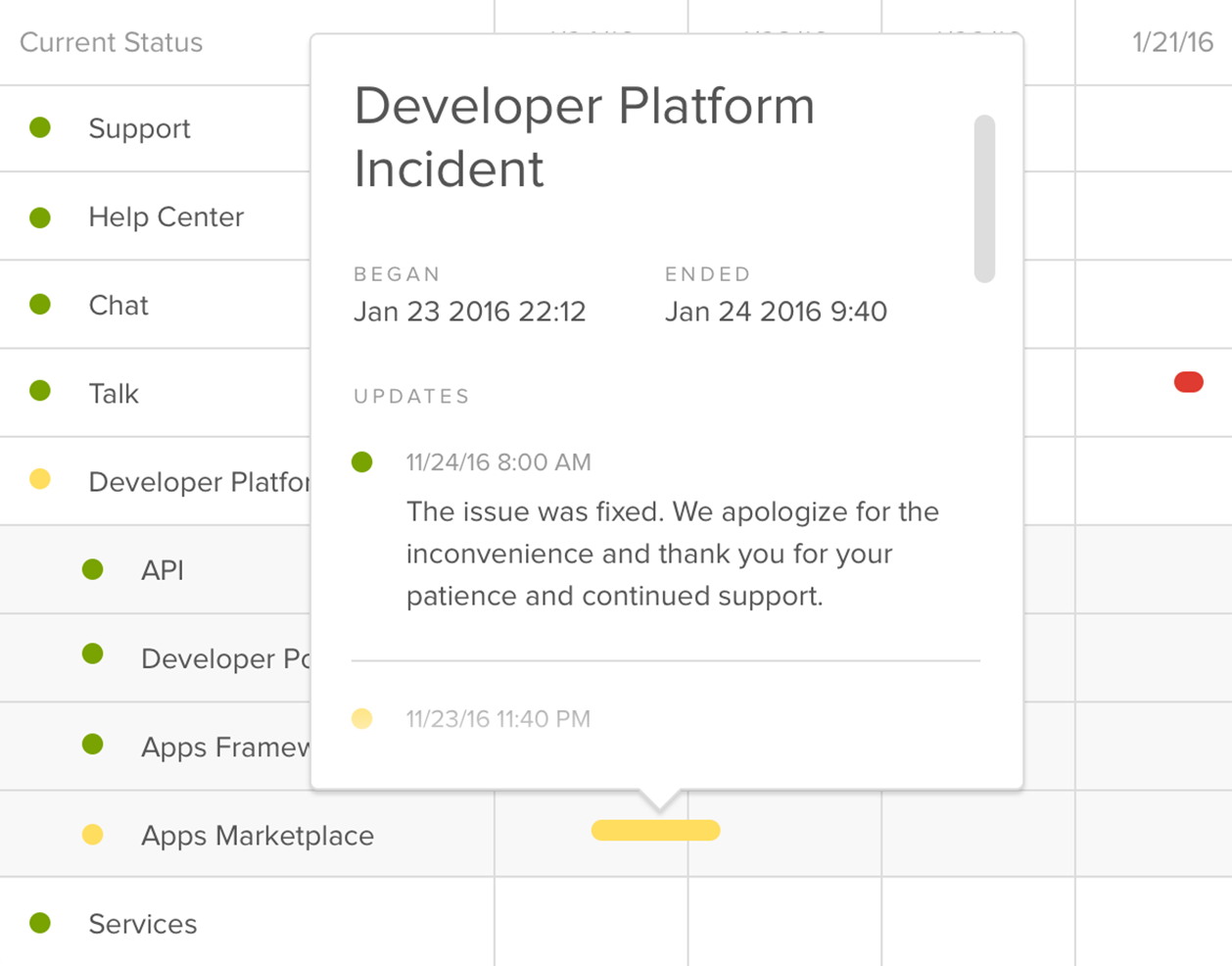
In addition to focusing on an improved admin experience, the team also saw an opportunity to provide an enhanced rider experience. Organizations could customize the rider touchpoints with messaging and logos.





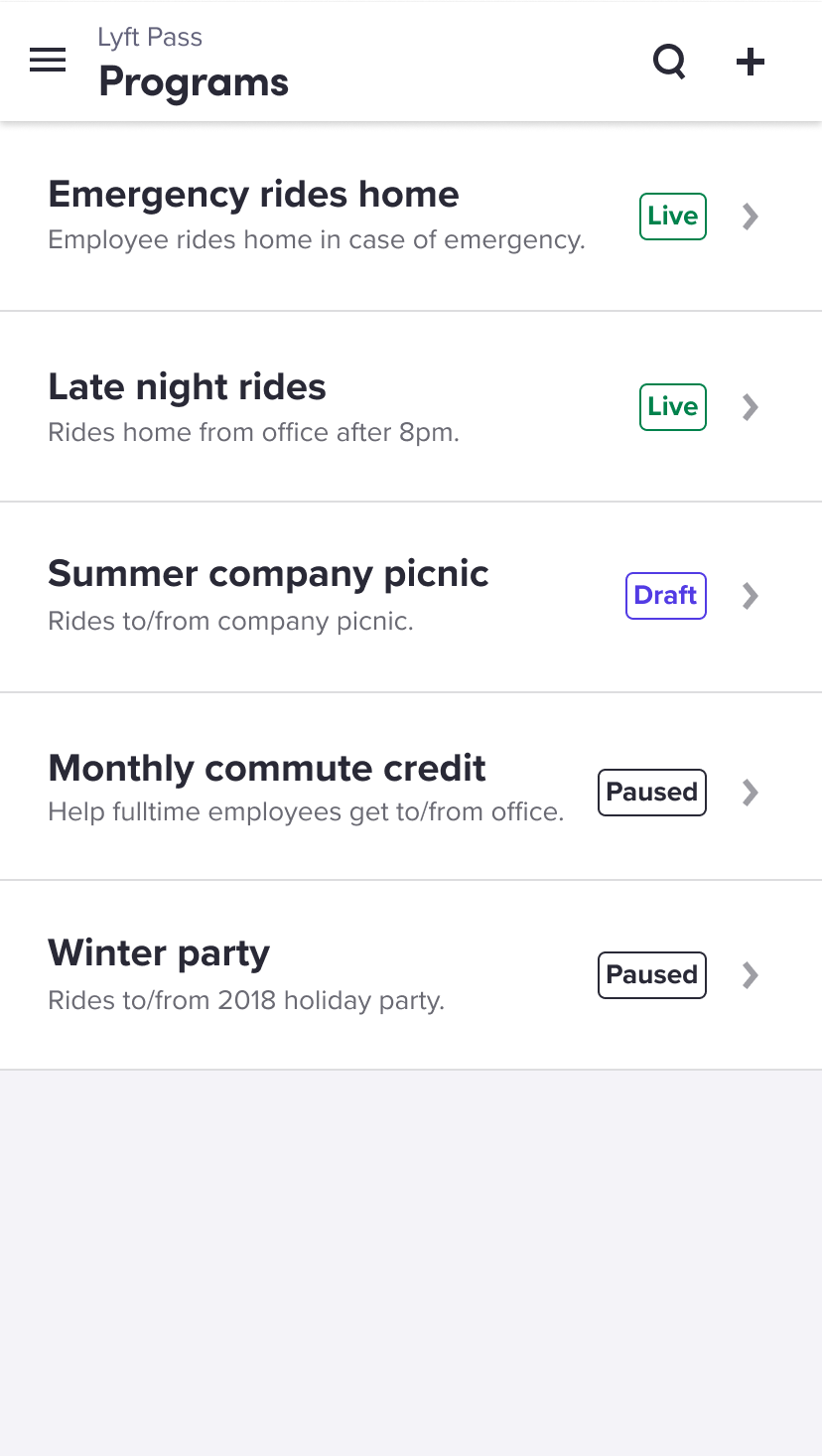
Variation across program types
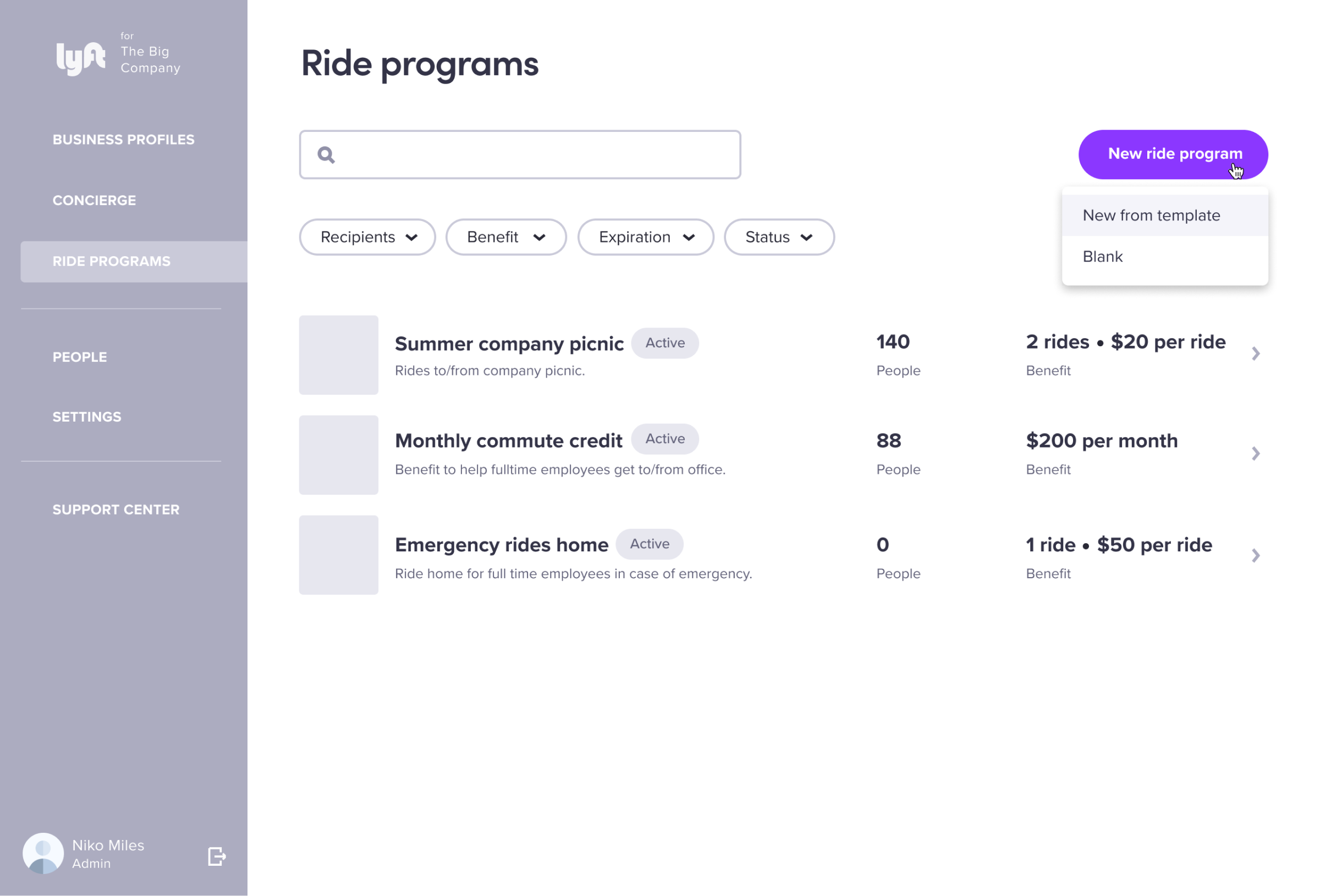
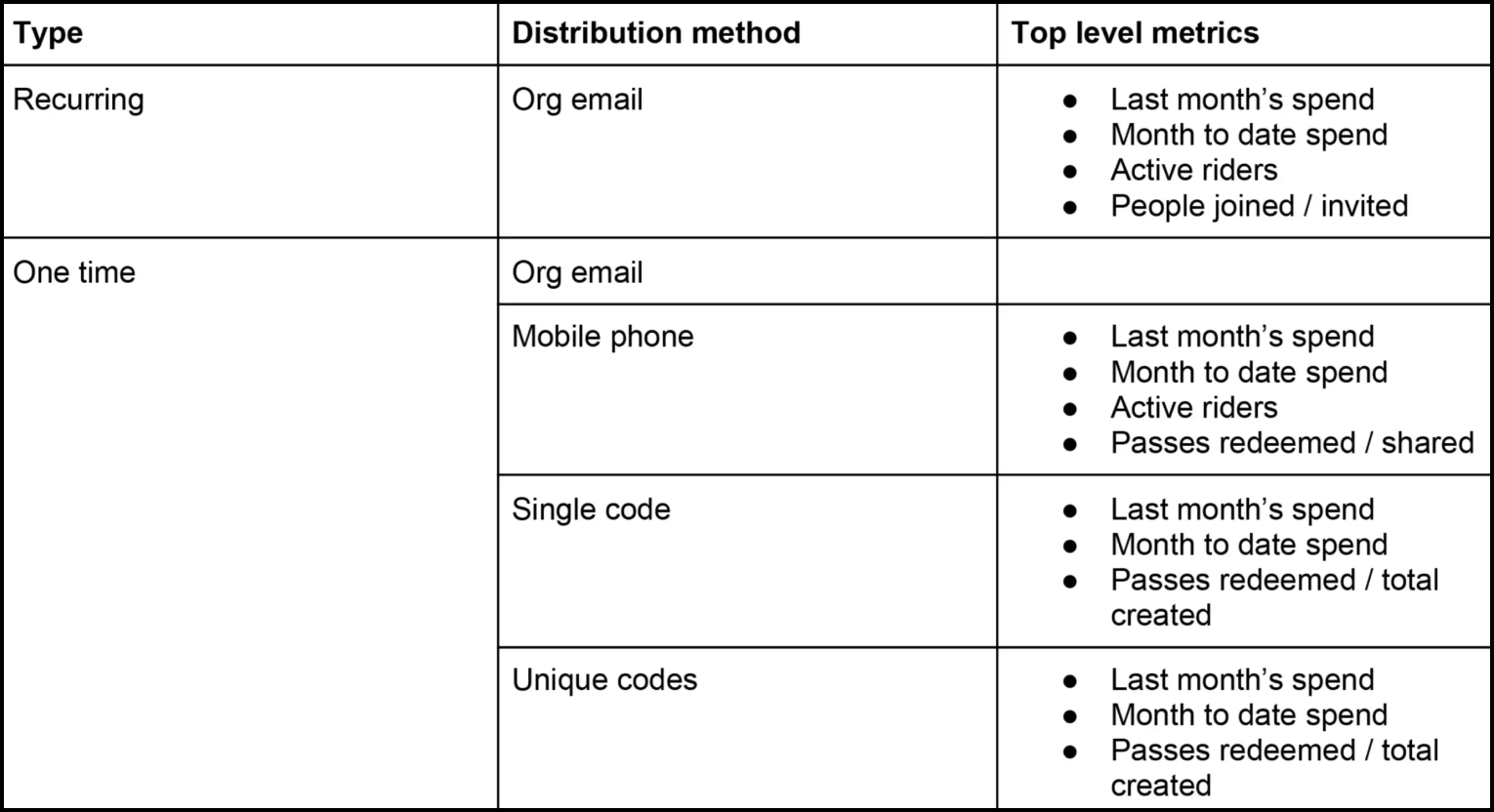
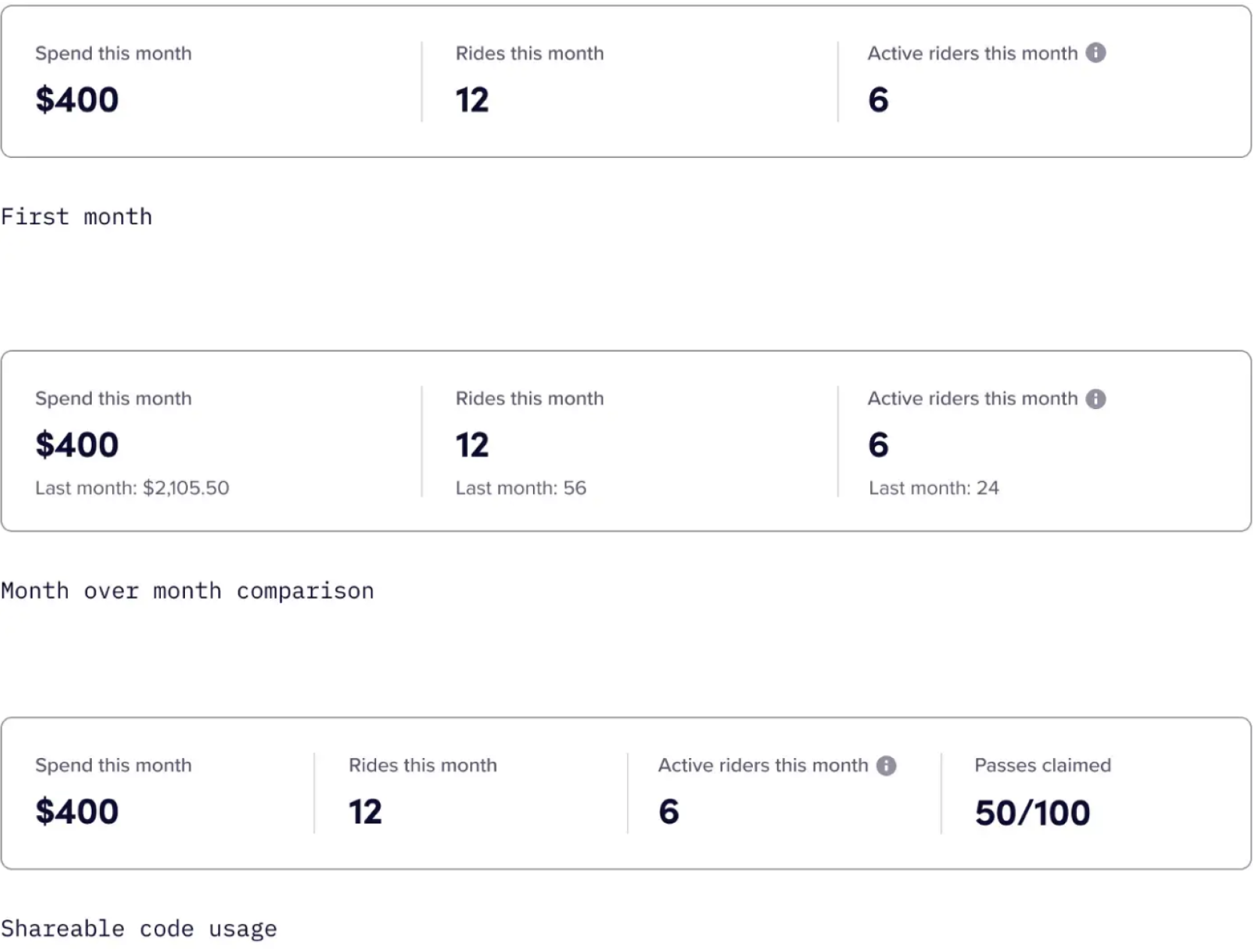
Engineering constraints as well as factors such as rider privacy made many areas of the product vary and have different permutations. Meta data displayed in tables, a setting's editability, available metrics, were all variable that needed to be tracked and solved for.
Staying aligned with product and engineering partners was sometimes difficult and I actually wrote an article describing how we used simple tabled in word processor so discuss and stay in sync.
Read article on Medium

Defining a design system
The patterns I created for this project became foundational page templates for all ofther Lyft Business products. You can read more about the evolution of the system below.
Read about the design system